UI设计有哪些规范?(一)
时间:2019-01-04来源:www.aaa-cg.com.cn点击量:次作者:AAA小助手
时间:2019-01-04点击量:次作者:AAA小助手
设计最有趣的地方在于它的通用性,不论是音乐、建筑还是工业,设计的规则大同小异。UI设计也是如此。从某种方面来说,设计也开始趋于全能+方向的发展了。
今天AAA小编转载一纽约妹子Melissa做的分享:总结了从建筑到产品UI的四个设计的基本原则。
一:轴
轴在UI设计中是最基本、最常用的概念,也是用来组织界面结构的重要核心。简单来说,轴是在设计的时候组织一系列元素的假象线,在下面的设计图中,轴以虚线的方式被标注出来。
1.对齐

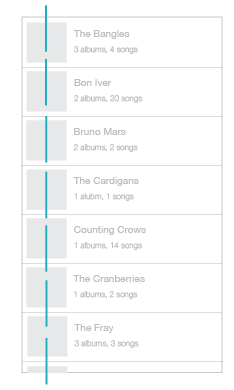
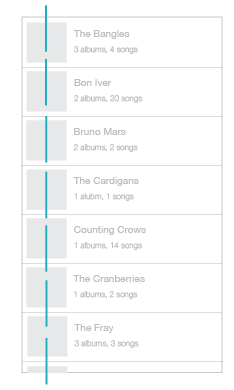
轴最常见于对称元素的使用,当元素被布置成轴对称的布局的时候,会给人有序感。就像生活中绝大多数的事情一样,我们更倾向于享受有序的的东西,它们令人感觉平稳、舒适、平易近人。最简单的一个例子就是iTunes 程序中的专辑列表的设计,所有的专辑列表在界面的左侧保持对齐,围绕虚线轴轴对称。
2.强化

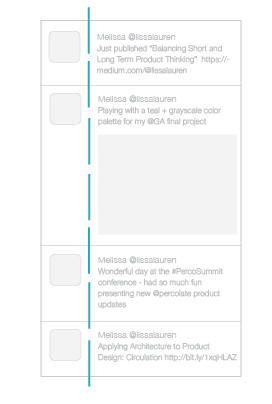
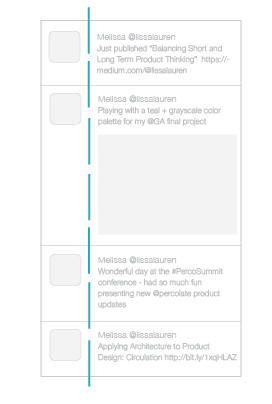
虽然轴是一条假想的线,但是如果周围的元素的边缘控制得足够整齐,这跳线会在视觉中变得更加“明显”的。最好的例子是城市中的路灯构成了道路两旁建筑物之间的轴,如果一边有建筑一边没有,那么这种轴线的感觉不会那么强烈。从产品设计的角度上来看,Twitter 的时间线设计就是一个很好的案例,左侧的头像和右侧的推文共同塑造出缝隙中轴线的感觉。
3.运动

当我们碰到某先线条的时候,视觉会很自然地沿着这些方向运动,就如同我们站在街上,会自觉地沿着街道的两头走动。两个端点决定了线,界定了开始和结束的地方,线,或者说轴线的存在会引导和提示运动的方向。
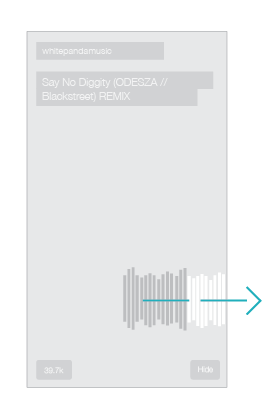
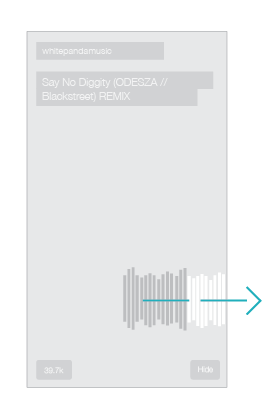
SoundCloud中,音轨沿着一条既定的水平轴线运动,随着音乐的播放,音轨自然地自左向右匀速运动。
4.连续性

如果终点是不确定的,那么你通常会沿着轴线的方向浏览/运动,直到你找到感兴趣的东西,或者感到厌倦并关闭应用。在建筑学中,未清楚界定的终点非常少见,因为建筑的修建通常没法永远持续下去,但UI设计则不一样,无限滚动下去是无比受欢迎的设计手法。
Pinterest的APP中就是这样做的,持续不断的图片沿着中轴线的防线持续不断的滚动下去,只要你有兴趣一直观看下去。
文章内容转自:纽约设计师教你UI设计的四个基本原则。
AAA教育,每天发布UI设计资讯,陪你成长为“全能+”人才。