一、用户引导的种类
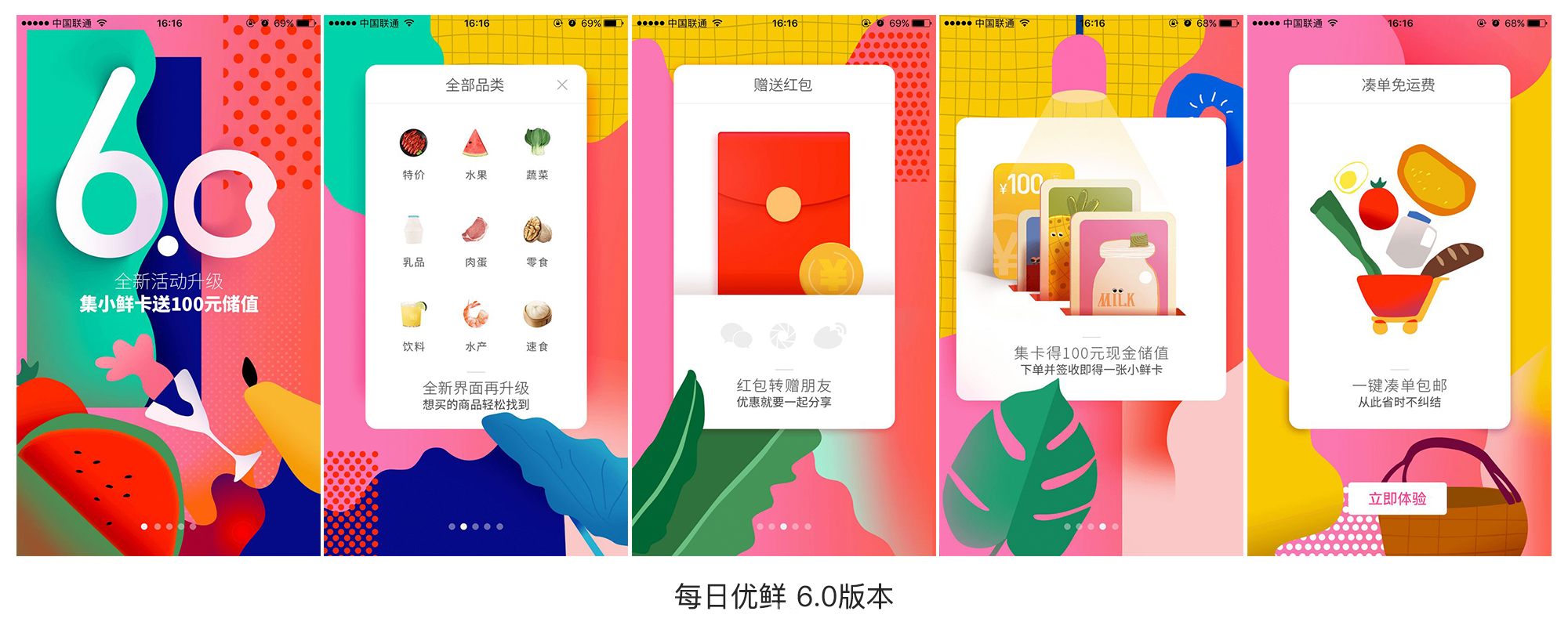
1.闪屏引导页
闪屏引导页主要目的是向用户展示产品新功能的操作方法,这个部分上一篇文章里有过描述,这里就不多废话了,有兴趣的可以在底部打开链接查看。

2.新手引导 (页面遮罩+提示)
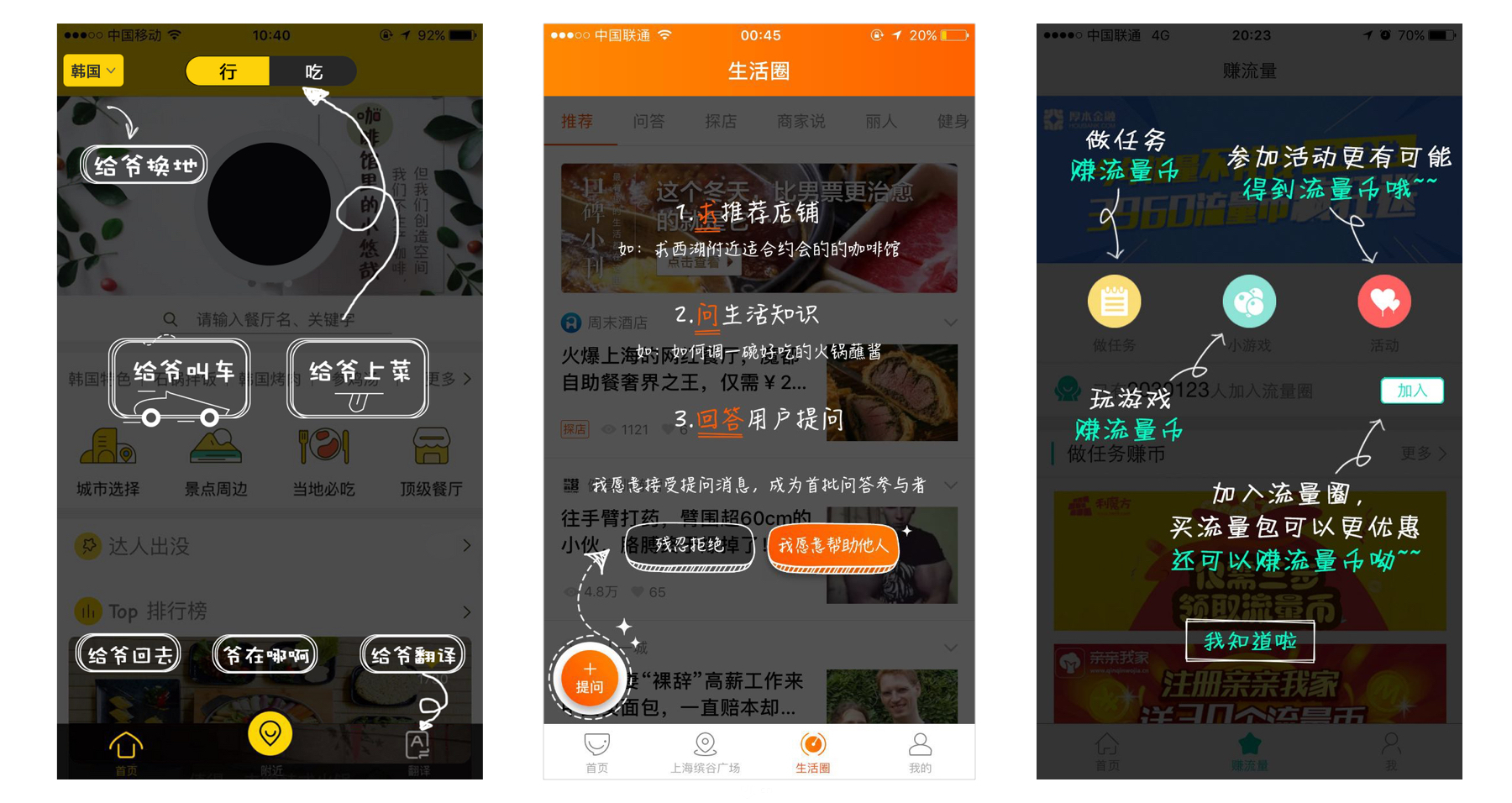
顾名思义就是教新用户如何使用产品,用户打开应用是为了达到某个目的,而不是为了花时间学习怎样使用,新手引导的作用就是短时间内让用户快速上手产品或者是新增功能,目的是节约用户的时间,减少犯错率。但是我现在发现这类的引导有一个现象就是整页一次性展示出全部提示或是文字,每次看到这种引导页的感觉就是害怕,这么多内容竟然要我一个个都记住,然而短期记忆又容易遗忘,越想记住可能就会忘记的越快,会给我造成负担,相信你们也会有同样的感受。(下图就是一些反例) 所以在设计这类引导的时候建议一定要突出重点功能,文字要精简;或者是能够采用分步引导,寻找恰当的时机,比如正好使用到某个功能,再出现引导,这样会更好一点。分步引导切忌过多,不然一次次的点击只会让用户感到厌烦。

3.操作引导
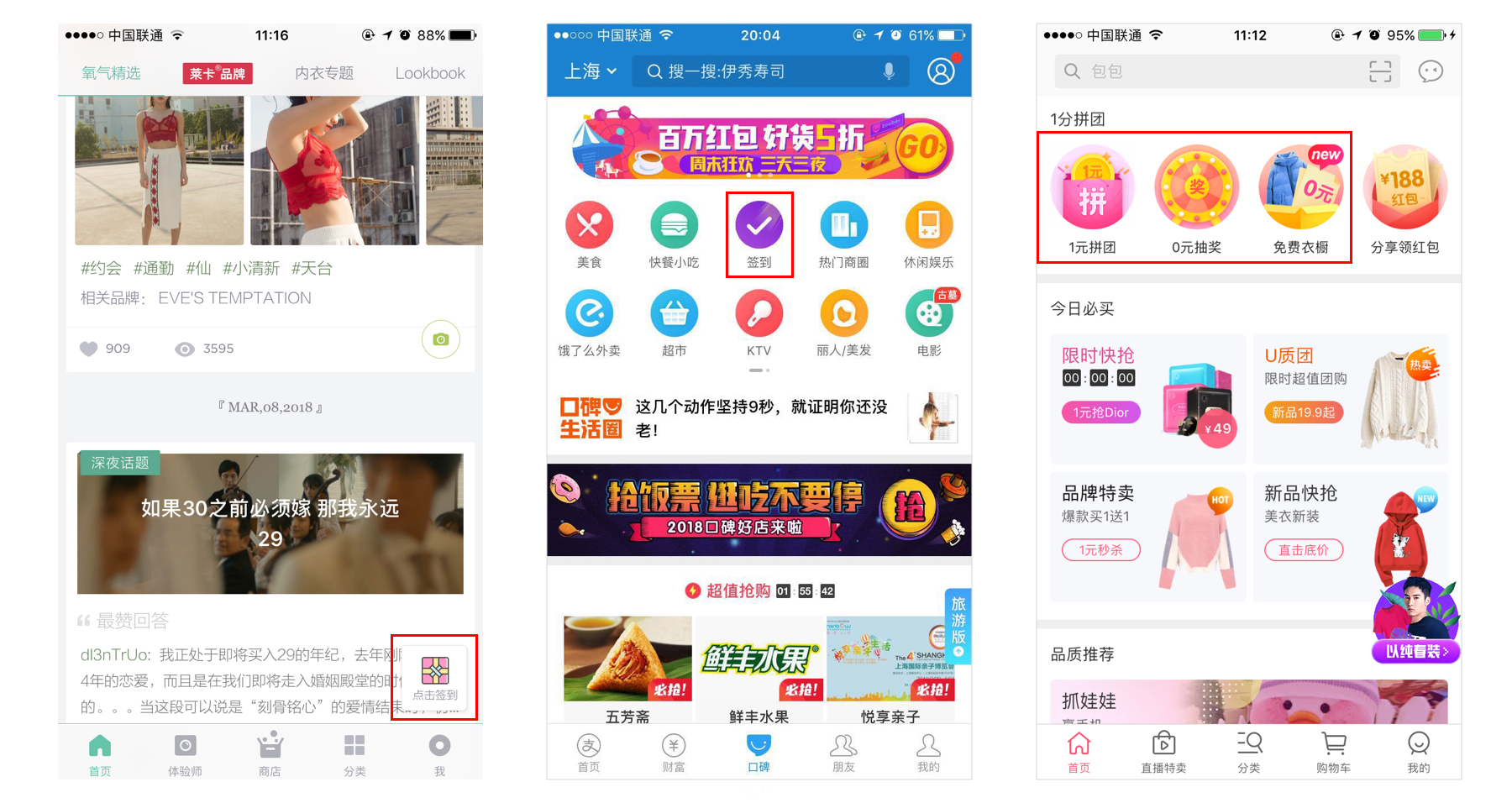
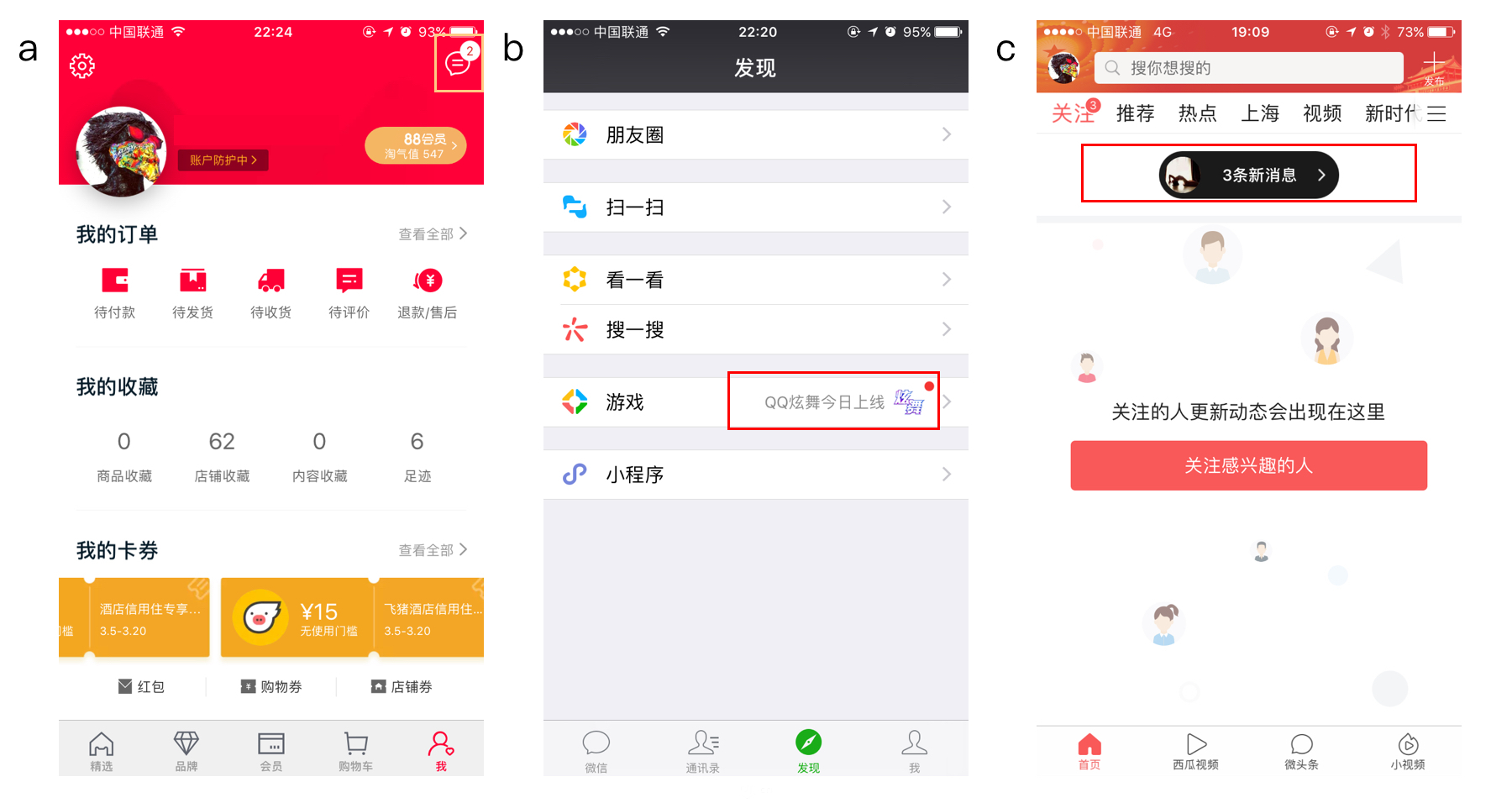
这类引导旨在希望用户完成产品希望你完成的某种指定的操作,比如完善个人资料、身份认证、充值会员、点击收藏/关注…这类操作都不是强制用户完成,但是可能设计的会让人很有欲望的去完成操作。有一些app会采用FAB按钮,放置一些核心功能,又或者是让用户产生粘性的功能,比如氧气的签到功能,方便用户去使用;还有一些是在页面上出现动图进行引导的情况,一般常见于电商或者视频类app中,这种会更直观,比如下图中支付宝-口碑页面的签到icon一直在闪烁;蘑菇街首页的动图一直也在闪…这类例子很多,特点都是特别显眼,很有想去一探究竟的冲动。

4.功能性引导
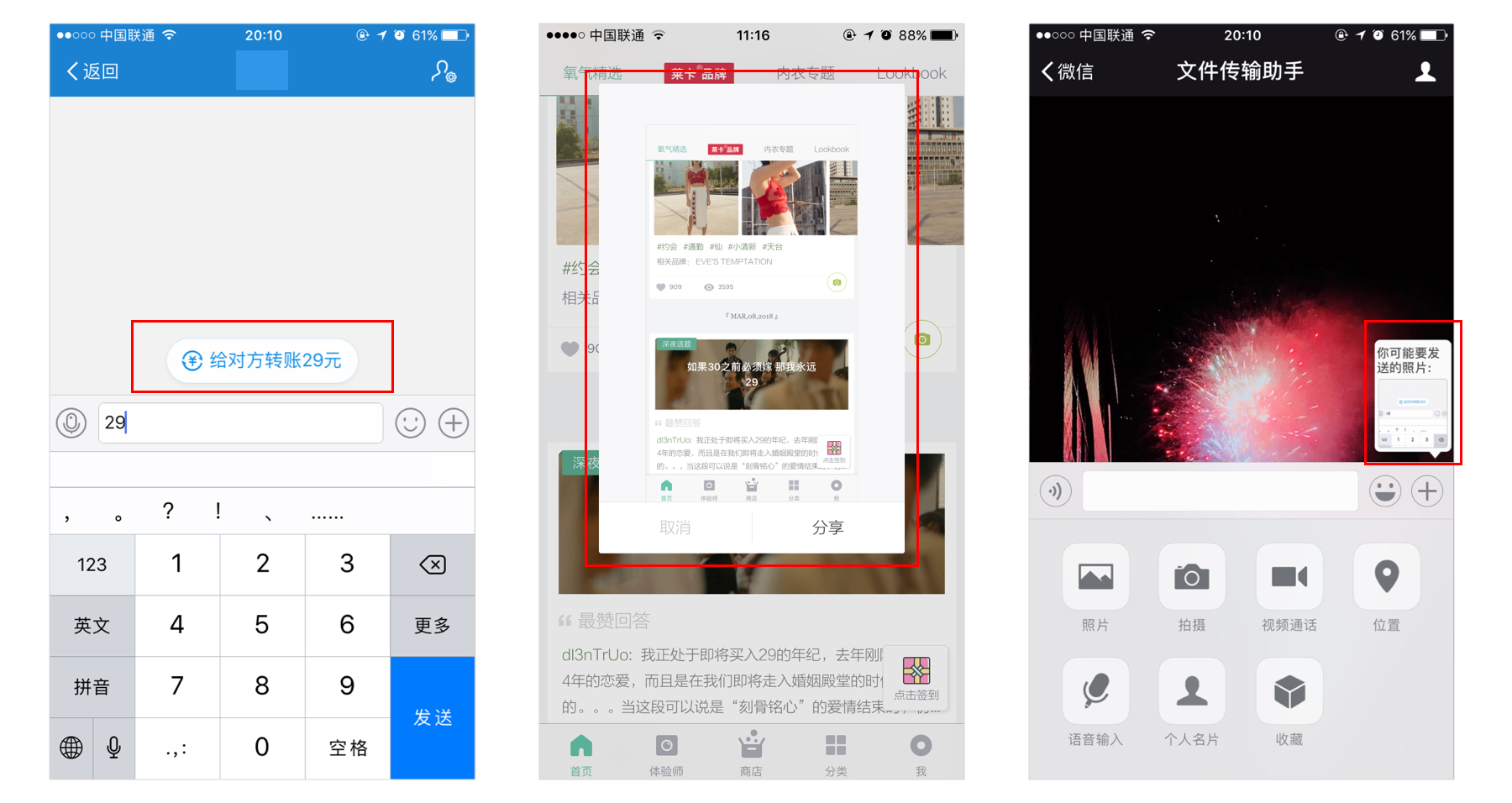
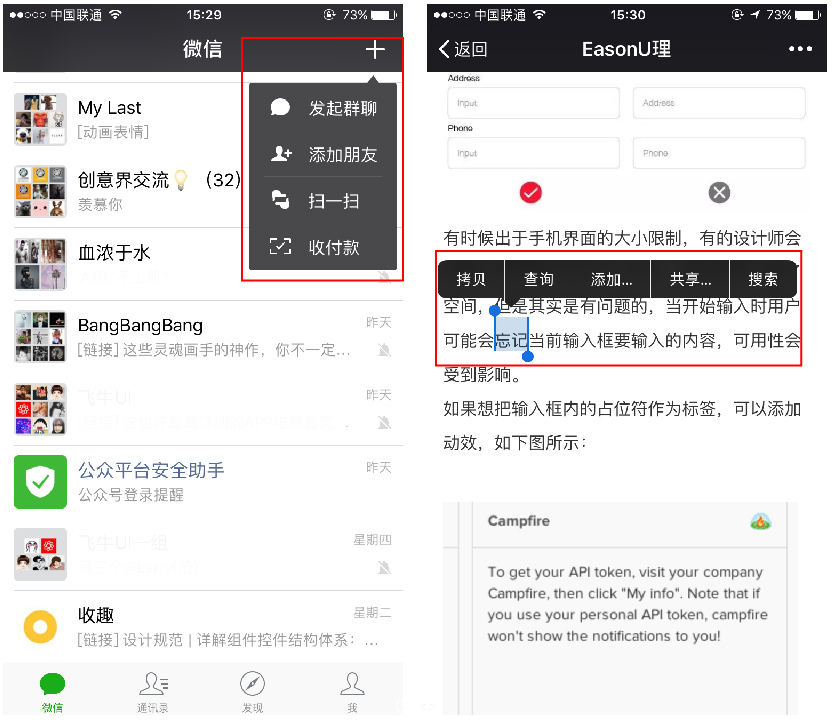
这类引导是指比较隐蔽性的功能层面,不会有确切的指引,而是触及到某个点而出现的引导类型,例如:在支付宝聊天窗口输入数字,会出现给对方转账的引导;在应用中进行截图会引导分享至微信/微博等;或是截图后的一段时间内,在微信聊天页面打开右下角加号按钮会自动出现刚出现的截图,方便发送…

5.对话式引导
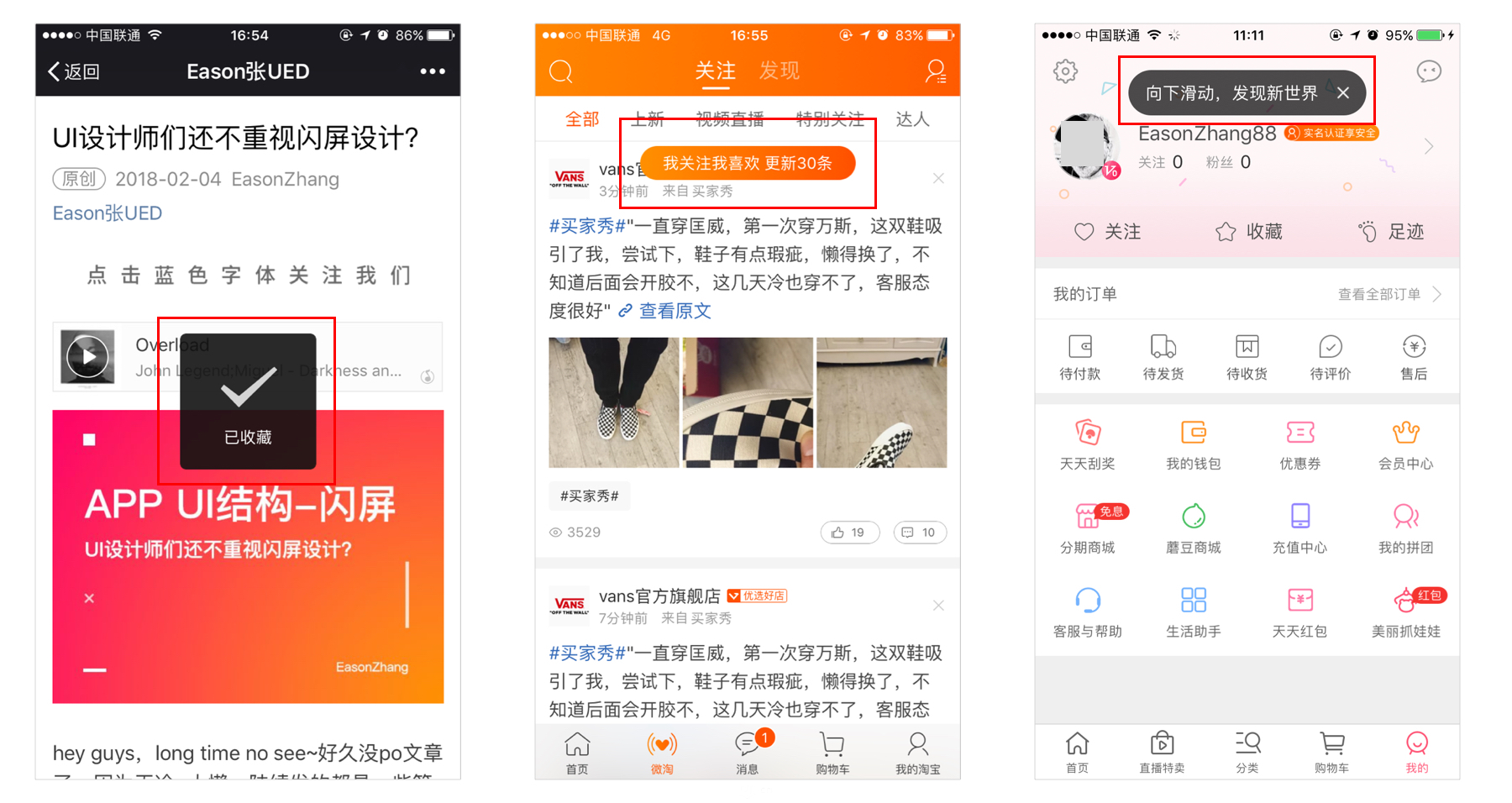
这类引导方式比较常见,一般是悬浮在页面上,几秒钟后就会自动消失。颜色选取上最好要跟页面颜色区分开来,比如用略带透明度的红色、黑色等,也要有比较明确的箭头指示,它可以出现在页面任意位置,也可以带有上下浮动效果,让人很有点击对象查看的欲望,点击页面其他位置就会自动消失,所以对话式引导目的性比较明确。

6.弹框引导
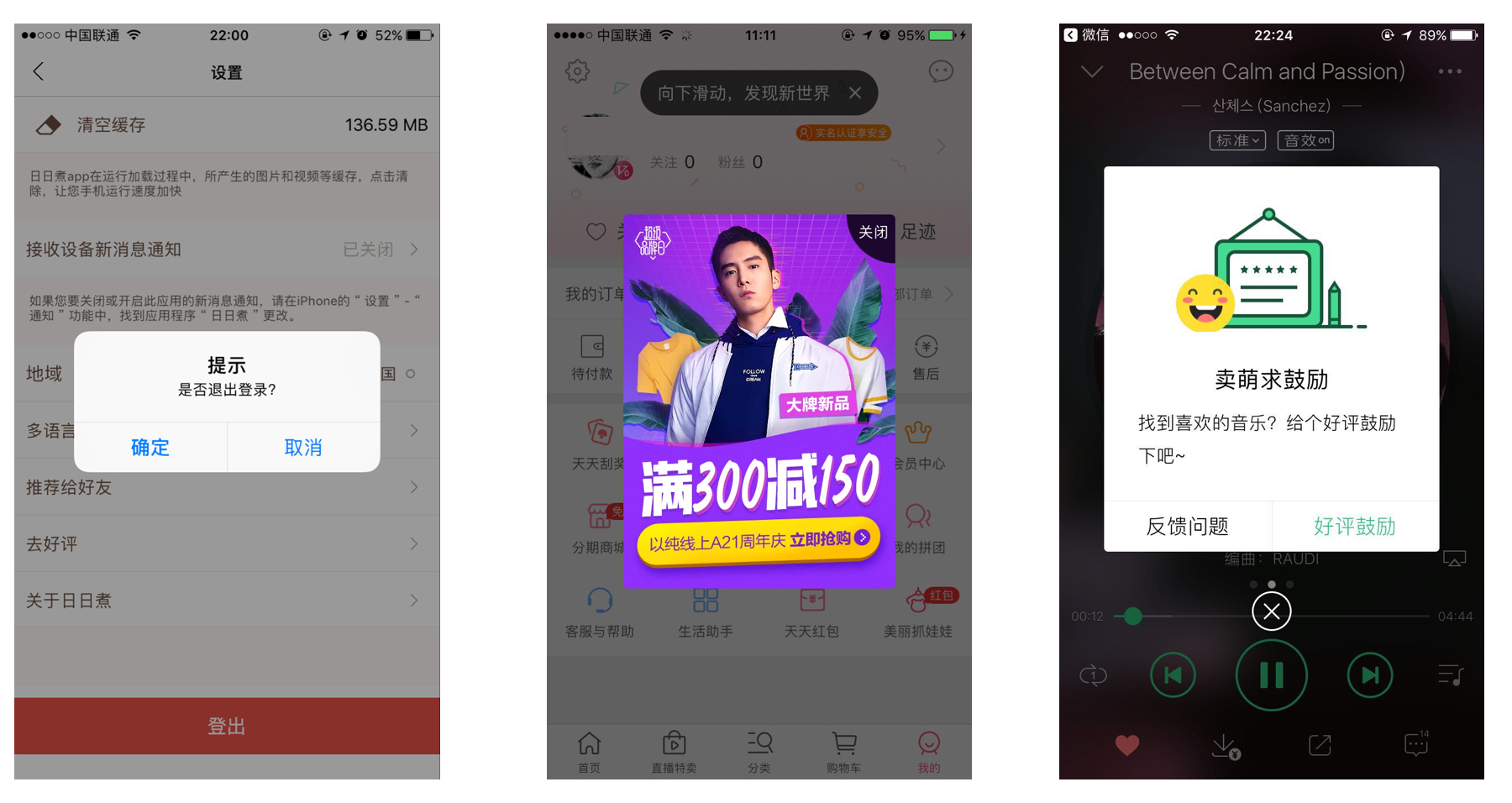
这类引导会打断用户使用产品,对用户的打扰最大,当然也会让用户最重视。组合方式:黑色遮罩(60%-80% #000000)+文字/插图+触发button(+关闭button)。该类引导需要用户做出选择后才会被关闭,有纯文字说明类,例如退出登录、错误提示弹框…;也有伴有图片类,比如首页领券等,还可能伴有动效,就会显得不那么单调,有趣味性,容易接受。

7.局部引导
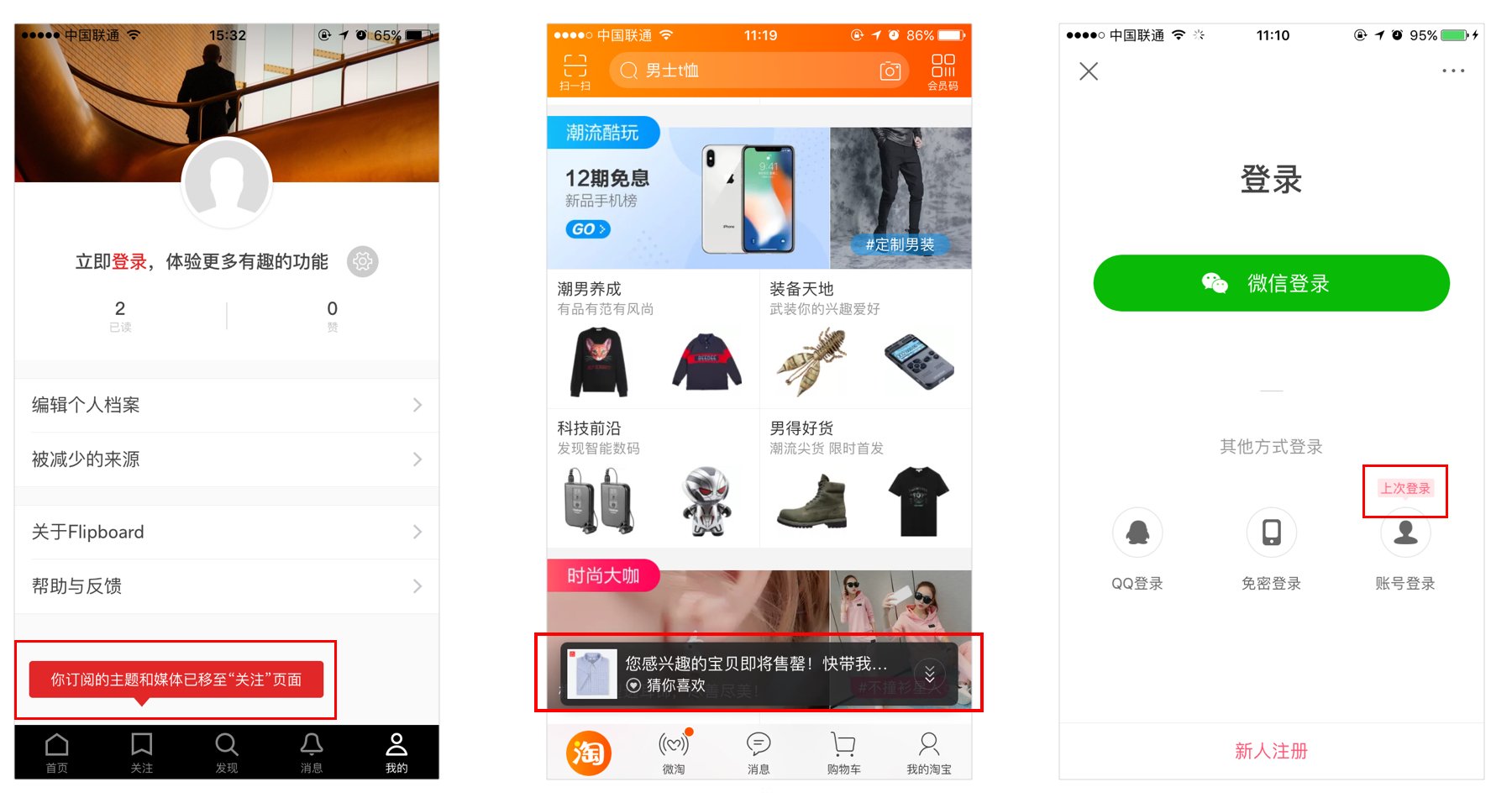
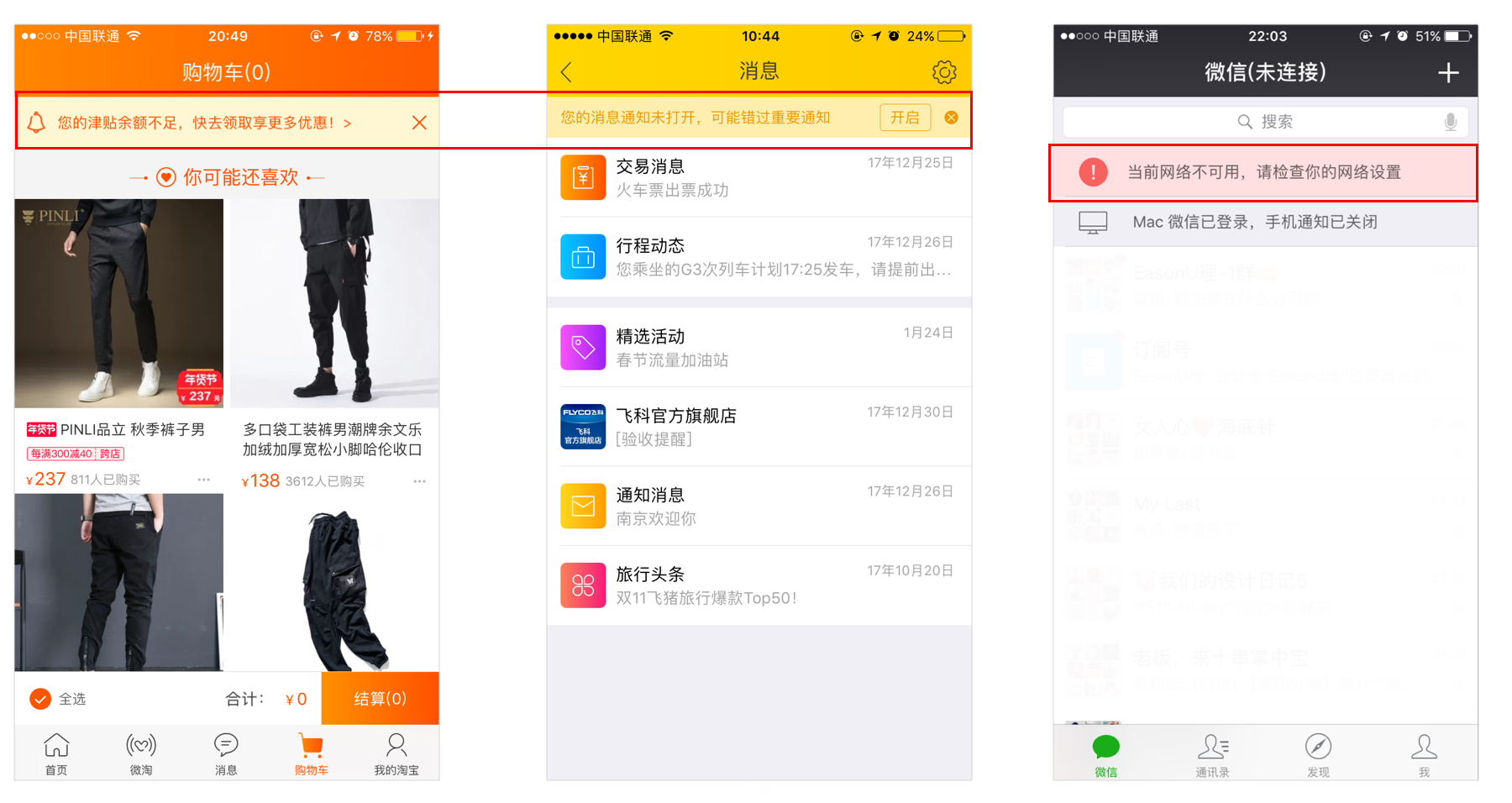
局部引导一般会在页面顶部出现,也会有嵌入页面某一地方的情况,通常会用作警示作用,比如消息提醒未打开,网络异常等等,通常的组合是:文字+伴有红色、黄色等警示类色块(+关闭button),足以引起用户的重视。

8.全局引导
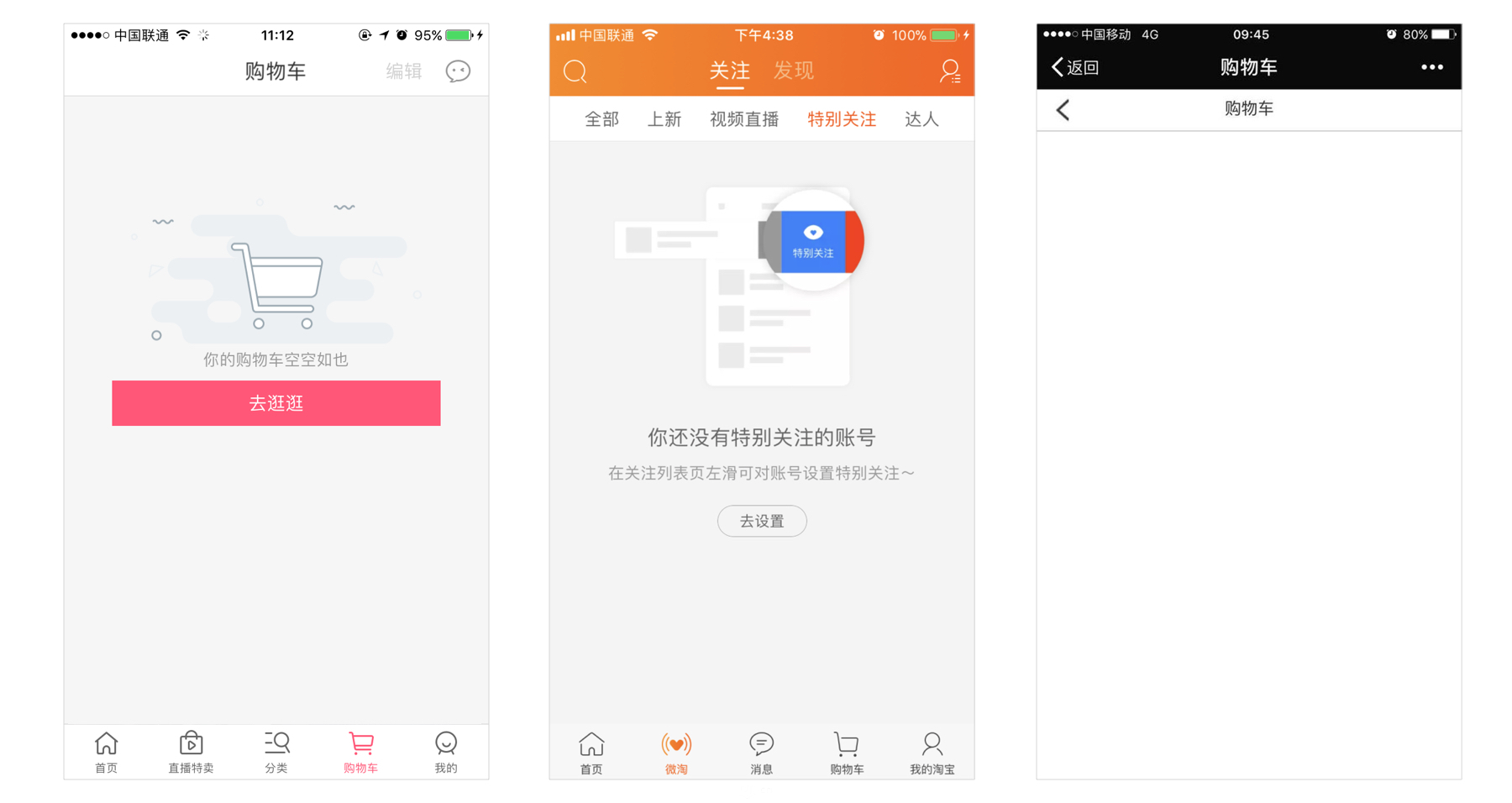
全局引导就比较好理解了,就是整个页面都是引导提示,属于主动型引导。最常见的就是为空页面:文字提示+插图占位符+跳转button,点击button会进入某个页面,要避免出现下面第三个整页空白的情况,不然用户会觉得卡住了或是出现了bug。

9.其他引导
a.小红点/数字+红点:常见的就是未读消息,相信很多强迫症患者都会有把小红点点掉的冲动,我就是重度强迫症患者,每次看见必须点掉,这就是利用了用户的这一心理作用,来达到查看产品类似促销等信息的目的;
b.文字提醒:经常看见应用里的某个模块有促销活动就会出现这类引导,一般会伴有红点使用,相信大家已经见怪不怪了;
c.toast引导:样式是toast类型,但是用作引导,例如下拉刷新后,出现提示刷新数据,点击进行查看内容。

小结:引导的使用要根据场景进行合理选择,合理、有趣味的引导设计,会给产品加分,增强用户探索新功能的欲望,当然,初衷都是为了方便用户的使用,合适的时机出现合适的引导,切忌乱用,否则只会适得其反。
二、提示
每一款应用都离不开提示,提示的作用就是告知用户当前操作的结果,及时的反馈,什么时候用什么提示是有区别的,也是有讲究的,要尽可能的减少对用户的打扰。
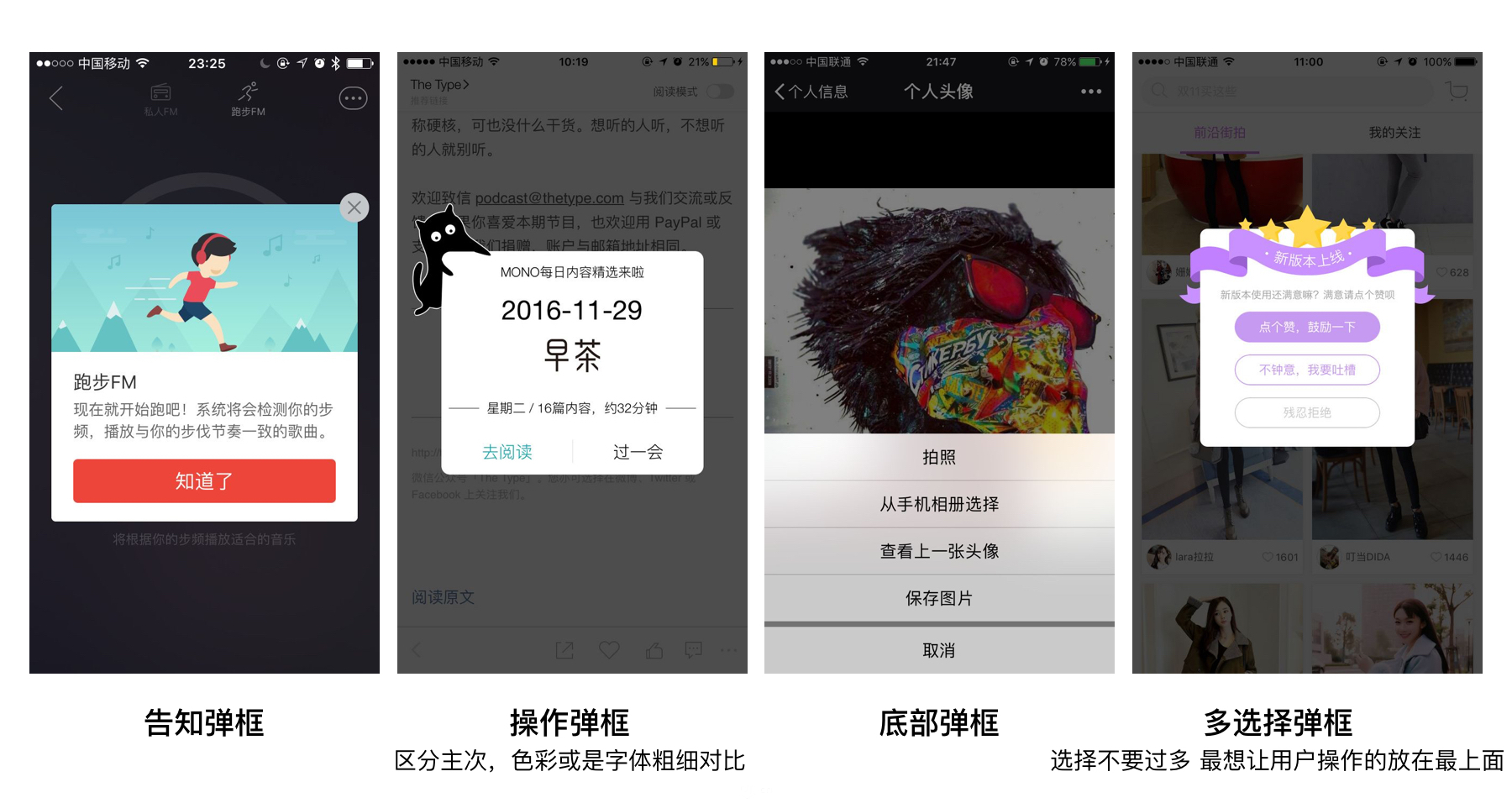
1.弹框(模态弹框)
这类提示和上面说的弹框引导如出一辙,对用户的打扰较大,也最受重视,属于强交互。弹框包含黑色遮罩,主页面不可以进行操作,要通过某种操作后退出,一般多用于广告促销活动,比如红包、优惠券,又或是版本升级、对应用进行评价、允许定位、打开消息通知…弹框可以分为告知弹框、操作弹框、底部弹框/功能弹框(换头像、选日期、分享至双微等)、多选择弹框、信息录入弹框(输入密码)…弹框的设计要能有能吊起用户的积极性,比如生动有趣的文案或是插画,即使是讨厌的弹框也可以让用户容易接受。另外弹框要避免叠加的情况,就是在弹框的基础上再次弹出弹框。

2.浮层提示(模态弹框)
比较常见的一种提示类型,比如微信页面右上角点击添加button,或是长按复制等。

3.toast提示(非模态弹框)
toast是一种比较常见的提示方式,最初是安卓系统控件,现在ios也广泛运用,比较轻量化,属于弱交互,对用户打扰较轻,出现的时间较短,一般3秒以内,不需要用户进行操作,如果文字过长,用户也不会记住,比较容易忽视,所以文字要简短、精炼。一般比较常见的就是成功提示、失败提示、警告、加载中…有的出现在页面中间,也有的出现在页面顶部或者底部;还有一类toast是需要手动关闭的,可能是因为提示比较重要,和引导的作用类似,但是不建议这样设计。

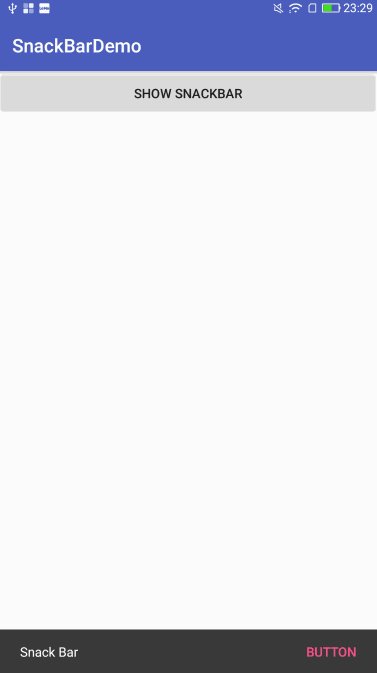
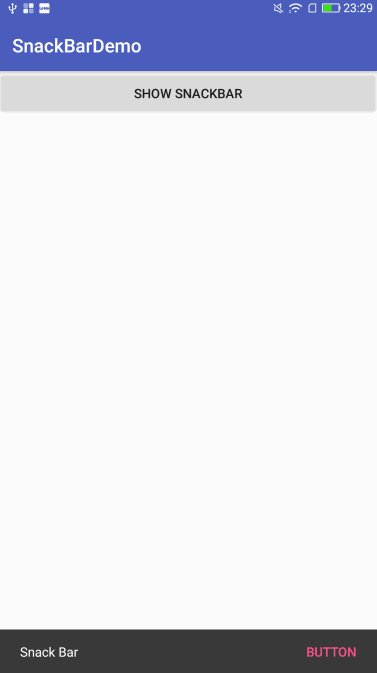
4.Snakbar(非模态弹框)
它是安卓的系统控件,和toast类似,区别就是它可以进行操作,比较少见,提示文字(+button),介于toast和弹框之间,点击后消失或是几秒后自动消失,一般出现在页面底部。

OK,今天就说这么多吧。
填写下面表单即可预约申请免费试听!怕钱不够?可先就业挣钱后再付学费! 怕学不会?助教全程陪读,随时解惑!担心就业?一地学习,可推荐就业!
©2007-2022/ www.aaa-cg.com.cn 北京漫动者数字科技有限公司 备案号: 京ICP备12034770号 监督电话:010-53672995 邮箱:bjaaa@aaaedu.cc