现在越来越多UI设计师都需要画一些交互的线框图,然而作为视觉专家,当然要把它画得靓靓的嘛,是不是?
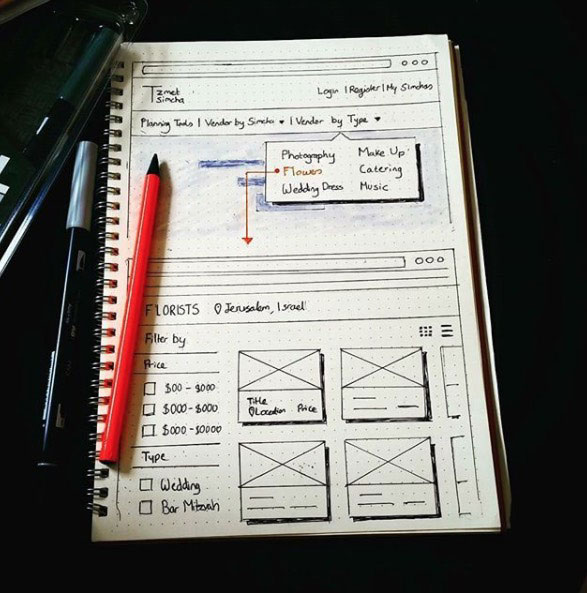
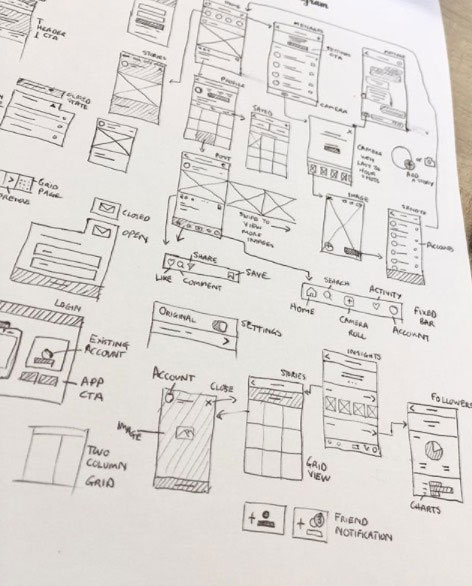
1. 小编达人喜欢这个布局,所以直接放第一个截图,首先草图是Q版的,还加入了一些颜色,让草图生动起来。其次这是迷你草图,文字直接用「粗签字笔」来表示,能快速的记录临时的灵感想法。

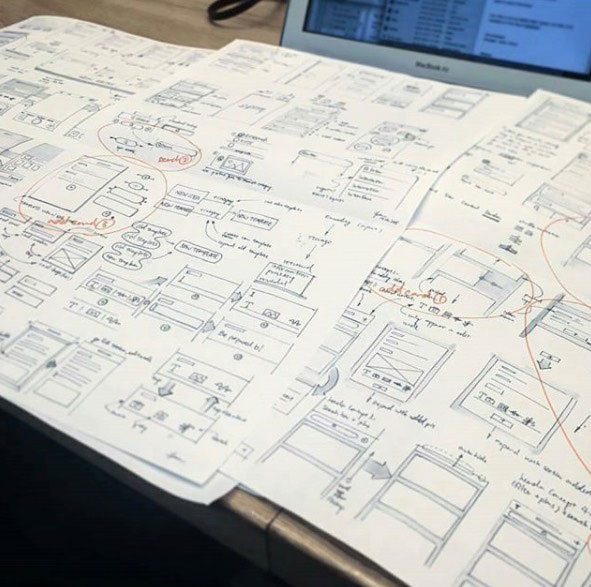
2. 正规一点的草图,直接用电脑软件绘制

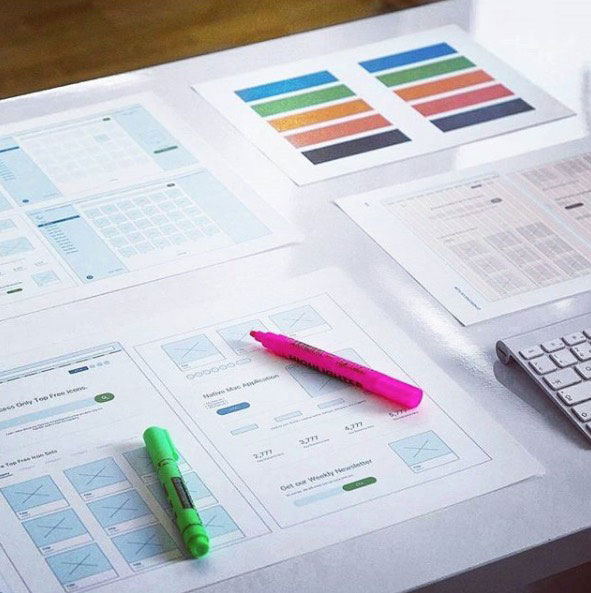
3 配色参考

4 头脑风暴

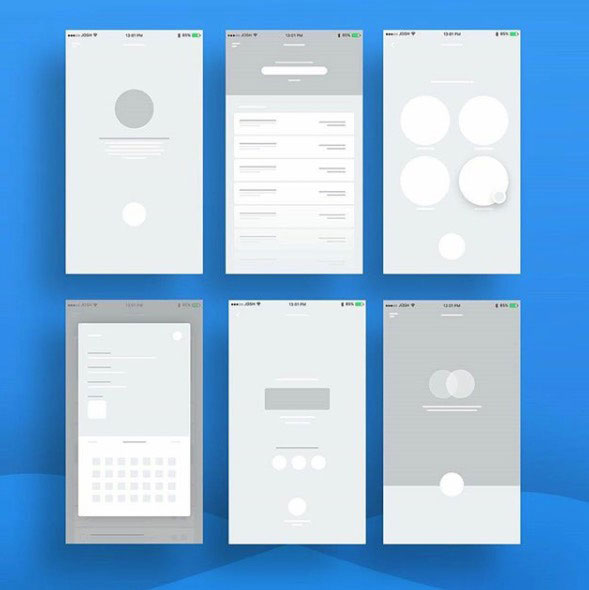
5 灰度

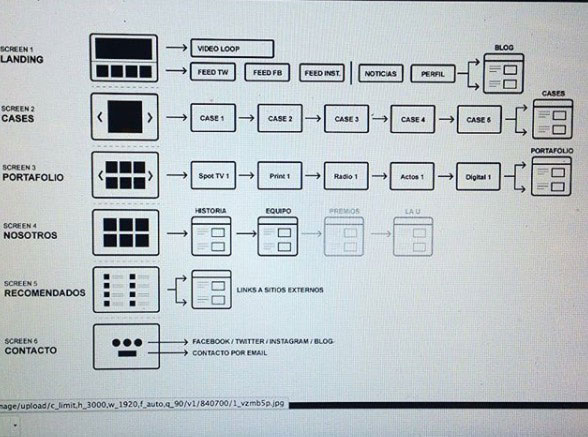
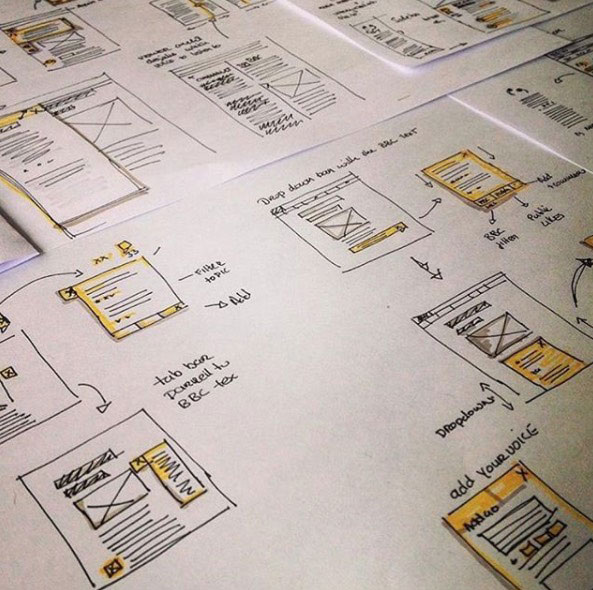
6. 这个流程图好看

7. 原型就该用这些浅灰的配色

8. Wow…

9. 还有阴影也画了

10. 草图质量做到这样就很棒了

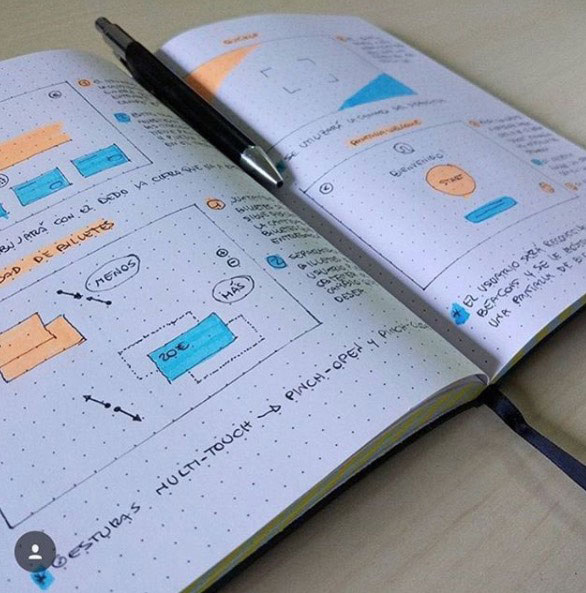
11. 全黑不好看,加点颜色~

12. 打印出来,标记重点为

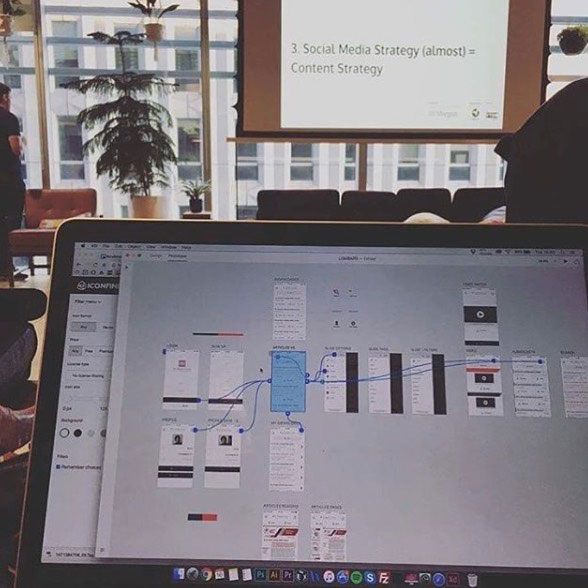
13. Cool! 这个主意太好了,我之前为什么没想到呢,原来有颜色的地方表示链接(可点击),然后画引导线的时候就不需要从链接点开始画,这样简洁很多。

14. 你看到的连线,使用的软件是 Adobe XD,根据设计达人网小编体验,感觉还是 Sketch 来做UI设计好一些,希望它快点出Windows版吧……

15. UI设计专用的点点本?

16. 网页原型

17. 一个迷你版原型图,好Q~

18. UI比例控制很好,很整齐

19. 临时想法

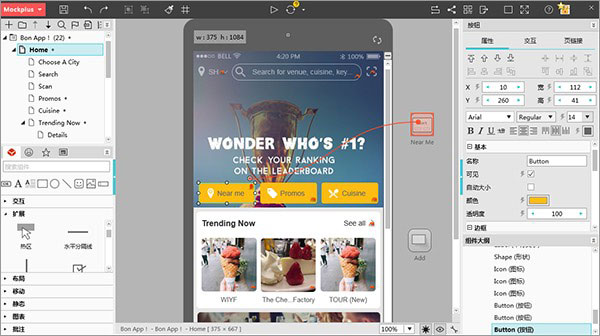
28. 产品经理,还是用更快、更简单的原型设计工具 Mockplus 吧

原型草图,大多是记录临时的想法,当进一点确定后,就会去使用软件画正规一点的原型或者直接出UI设计稿。
除了这些还有更多其他干货哦。
点击链接--https://www.aaa-cg.com.cn/a/xingyezixun/2018/0129/359.html产品功能迭代思考
填写下面表单即可预约申请免费试听!怕钱不够?可先就业挣钱后再付学费! 怕学不会?助教全程陪读,随时解惑!担心就业?一地学习,可推荐就业!
©2007-2022/ www.aaa-cg.com.cn 北京漫动者数字科技有限公司 备案号: 京ICP备12034770号 监督电话:010-53672995 邮箱:bjaaa@aaaedu.cc