一款产品从方向探索——立项——需求评审——研发——测试,整个团队在产品的孵化阶段可谓付出了满腔热血。但是上线前,对于如何设计新用户引导,如何向用户介绍产品主要功能。这算是给用户接触产品的第一印象,是连接产品和目标用户的第一层纱。
因此新用户的引导成为了所有产品一个重点。成为兵家必争之地!今天我们说一说我理解下的新用户引导究竟是怎么样的。

首先很多人认为新用户引导就是指app打开后看到的页面。也就是理解中的,新用户引导=启动页,这是错的。
你可以这样理解,新用户引导页面,重点是“新”,所以只针对第一次启动app的用户才能看到,目的是为了让用户快速了解你产品的某个功能/流程。就是说你的手机第一次安装这个app,你打开后你就会看到引导页。当你关闭后,再次打开,你是再也看不到的(除非某些app内在设置模块中,能看到新用户介绍入口)。
而启动页,“启动”就是你每次打开app就会看到这个页面。正因为启动页是每次打开都能看到,因此很多产品聚集了大量用户带来的流量和日活后,会将启动页作为广告位,为产品带来盈利。

了解完新用户引导的概念后,我们进行详细的解释。引导页通常分为:app首次引导页、操作说明引导页、空页面引导页。一般引导页不会超过5页。过多的页面造成视觉的冗杂,给用户造成认知疲劳和负担。
一:app首次引导页是指当你第一次打开一款应用的时候你看到的引导页,它们在你未使用产品之前提前告知你产品的主要功能与特点,第一印象会极大地影响到后续的产品使用体验。首次引导页内容设计会分为以下几个类别:

1.功能介绍类引导页-一般是新产品上线/新功能发布会使用
这类引导页通常作为功能介绍用的,主要进行新增功能或者亮点功能进行展示,让用户对产品主功能有一个大致的了解。采用的形式大多以文字配合界面、插图的方式来展现。设计师通过对特色功能的总结提炼,进行视觉化的设计。通过用户易于理解的图形表达形式,传递给用户。
2.推广类介绍引导页-一般是新产品上架时使用这类引导页通常目的是更多的想传达产品的态度,让用户更明白这个产品所要传递给用户的感觉。更加关注产品自身的使命感,设计师们在设计时会将整个产品风格、公司目标相结合。因为这一类的引导页能够制作精良、有趣、会吸引用户驻足观赏。让用户在一开始就爱上你的产品(确认过眼神,我遇见对的人~)

3.解决问题类引导页-一般是产品新功能发布时使用
问题解决类引导页通过描述在实际生活中目标用户群体会遇到的问题/麻烦,通过最后的解决方案让用户情感上产生共鸣,让用户对产品产生好感,增加产品一开始的粘度。这类引导页通过2~3页设计描述问题,在巧妙的通过1~2页介绍产品能带来的解决方案。
ps:设计这类引导页需要注意:为了降低用户在对新产品还不了解的情况下,过多的进行操作产生厌恶感,我们要至少在引导页上努力遵循“少即使多”的原则。这种滑动展示型的引导页,有一定的缺陷:这种需要用户进行手动滑动的引导是十分另用户厌恶的。
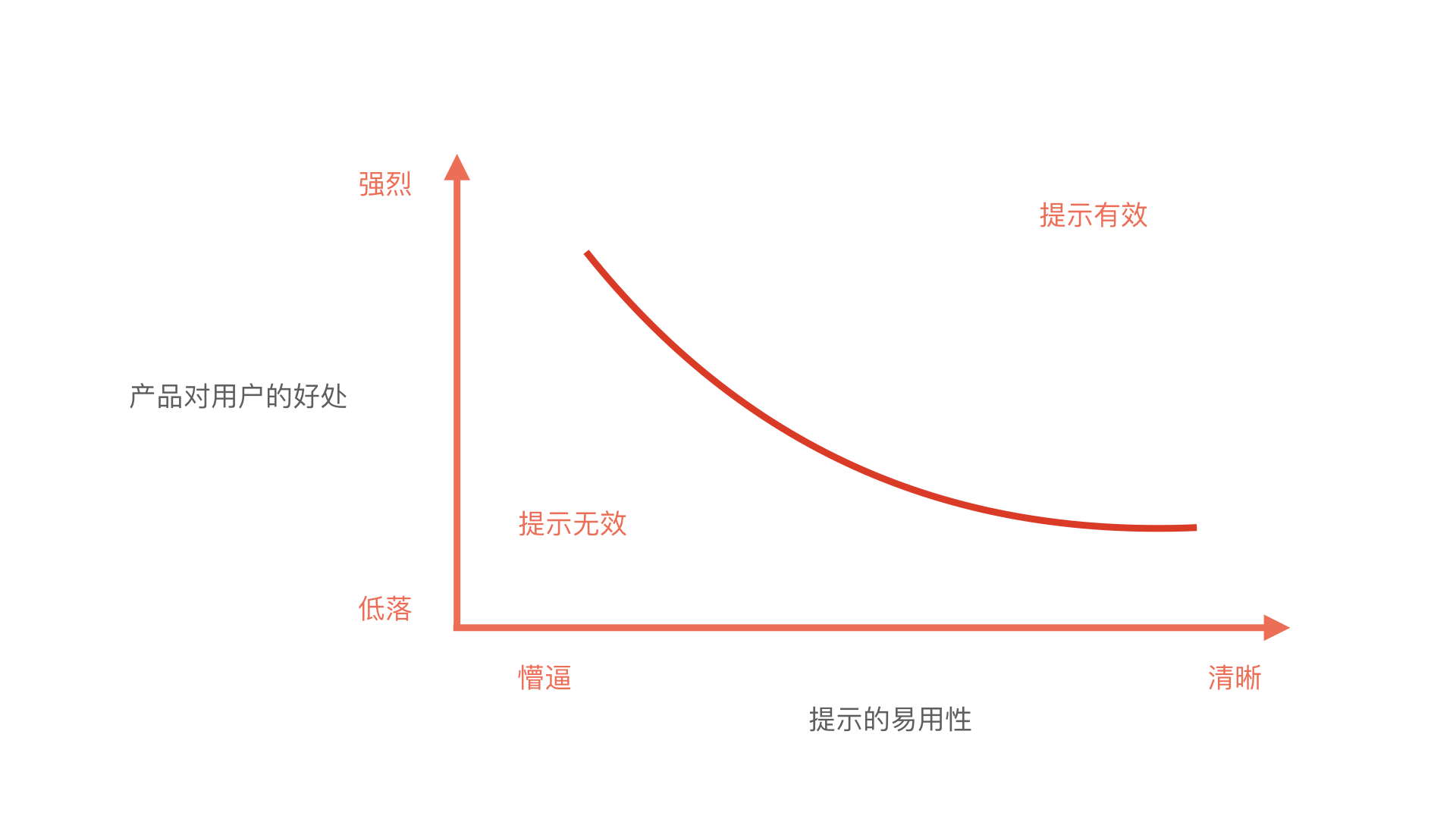
它其实是隔在用户和APP之间,绝大多数用户很难充满耐心仔细看完你的引导页仔细阅读完所有的内容。因为用户是倾向于自己探索APP的,他们想要快速看到刚刚下载的这个APP是怎么样的,而不是先看教程。用户在使用APP之前并不想阅读教程。即使教程能够很快帮助他们了解产品,但是这本身是偏离用户初衷的。用户使用你的app是带着强烈的目的而来的,并不是先需要学习,然后才能使用。所有需要教学用户的、需要通过大段文字说明某项功能的产品,都是耍流氓!
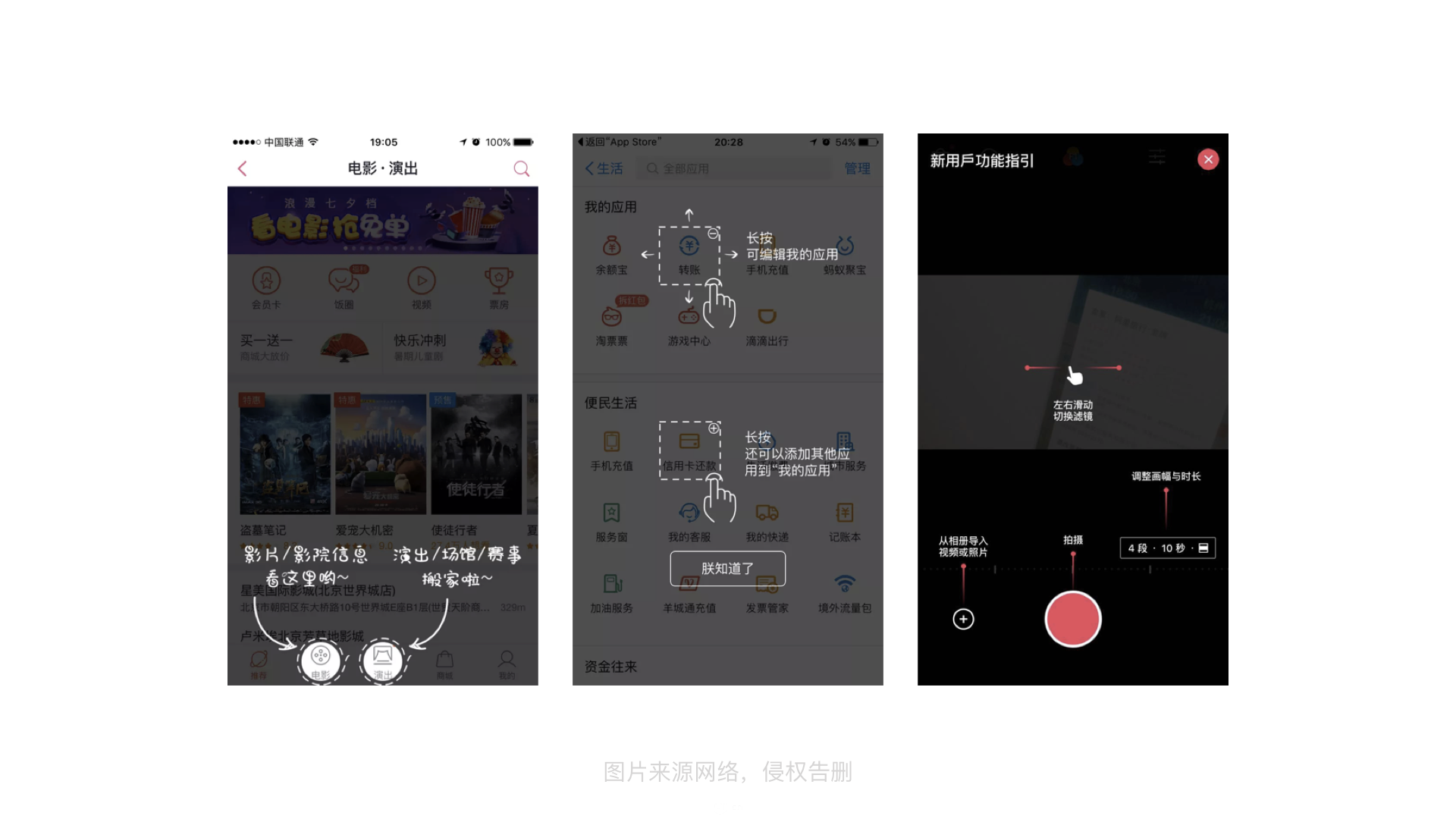
二:app操作说明引导页是指当用户首次进入app的某个模块或者是某个页面时,通过浮层的形式引导用户进行相关功能性的操作。使用操作说明类引导页是对目标用户在首次使用产品某个具体功能的过程中可能会遇到的困难、不清楚的操作、误解的操作行为进行操作预告也就是体验中所说的防错机制。
这类引导页大多采用箭头、圆圈进行标识,设计师在设计时会以手绘风格为主。目的是拉近用户的距离,进行相关轻提示。
让用户将注意力集中到某个特定的主要交互上,最大限度的减少说明的信息量。将引导的内容信息,直接固定在某个功能控件上,这些提示通常出现在用户首次操作的时候,并且一次只显示一个,用户需要触发进行下一个提示(如果有下一个提示的话)。这些提示的内容的优势在于能够快速阅读,用户看到之后也能快速关闭它们。
三:app空页面引导-同样是在首次使用的时候进行提示
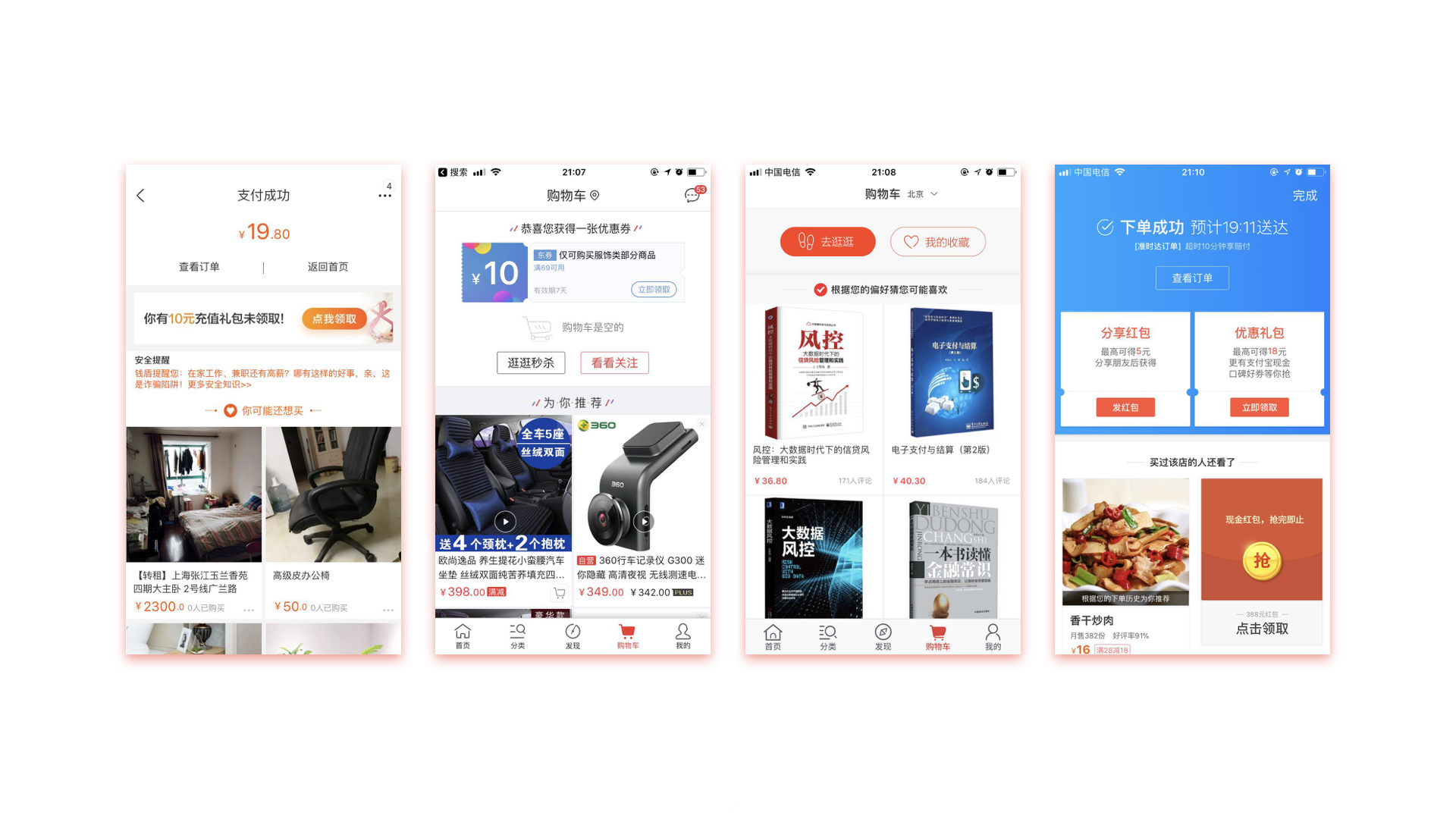
作为一个新用户,在最初使用你产品的时候,由于没有任何记录或者是操作历史,许多界面都会呈现出“空状态”。为了避免用户在使用产品的过程中出现迷茫感,所以很有必要将空状态纳入到新用户引导流程中。
各种各样的内容是APP提供的价值所在。因此,要让用户在没有内容的时候,体会到内容的重要性,满足新用户获取内容的需求。对于新用户引导流程而言,空状态界面是一个非常合适的介入点,加入用户在使用你产品的时候,绝大多数页面都是空页面状态的话,一定会让用户产生一定的挫败感吧。将空页面利用起来,引导用户进行某些操作。

打个比方,像天猫、淘宝、京东。当你购物车没有东西的时候,一定会给你推荐相关商品,引导你进行购买。是这些产品真正“坏”的地方。
想要为产品做出好的引导页,一定是需要在理解用户对引导页需求的基础上,通过设计师自身的素养,结合产品想要传递的情感,进行回炉锻造的。
多数人能够成为很厉害的设计师,很厉害的产品经理。凡事都会有所谓的套路,当你熟知了解某个行业,或者多个行业的套路时。你会站在更高的视角看待问题,同样你会走的比人家更远更快。所谓的套路,是基于个人而言,可能你有个很好的导师能够告诉你以往的经验。但是我更认为,套路是通过一步步看似笨拙的努力不断总结不断归纳。
以上内容,是我不断总结的观点,仁者见仁智者见智,不足之处还望加以斧正~
填写下面表单即可预约申请免费试听!怕钱不够?可先就业挣钱后再付学费! 怕学不会?助教全程陪读,随时解惑!担心就业?一地学习,可推荐就业!
©2007-2022/ www.aaa-cg.com.cn 北京漫动者数字科技有限公司 备案号: 京ICP备12034770号 监督电话:010-53672995 邮箱:bjaaa@aaaedu.cc