设计规范中最重要的部分就是组件规范了,制定组件的规范有哪些好处呢?
根据组件的用途,可以分为六大类:Feedback 反馈、from 表单、basic 基础、data 数据 、navigation 导航、other 其他。

下面讲述的是 feedback 反馈类。
定义:用户产生操作,出现 toast 提示,一般2~3s 消失;通过 toast 中的提示语告知用户需要了解的信息,让用户的行为在使用过程中得到反馈和帮助。
使用场景:
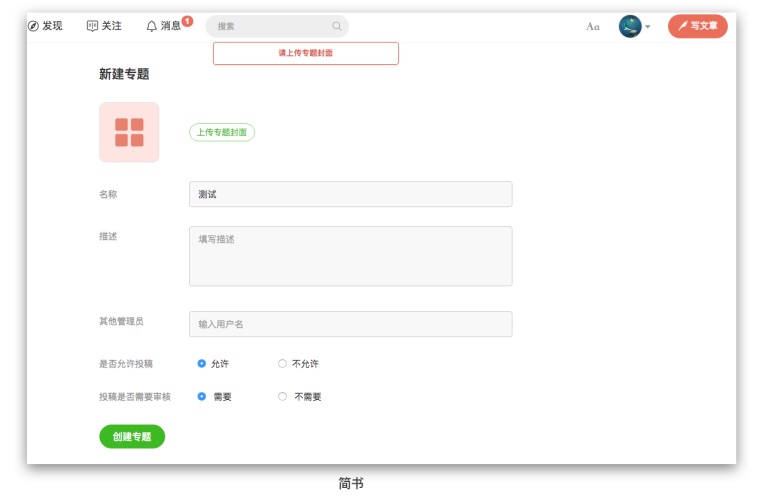
例如简书在没有上传专题封面时就点击创建专题按钮,出现toast提示,提示用户要先上传专题封面才能创建专题。

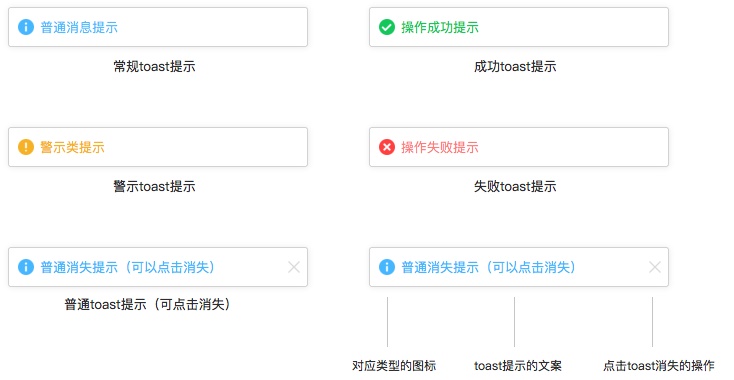
toast 的消息提示一共有三种类型:成功类、失败类、常规类。
组件样式有两种:可以点击操作使其消失、不可点击操作使其消失。

定义:当用户进行某种操作时,网站会出现对应的警告信息提示用户,该提示信息的状态不会主动消失。
使用场景:
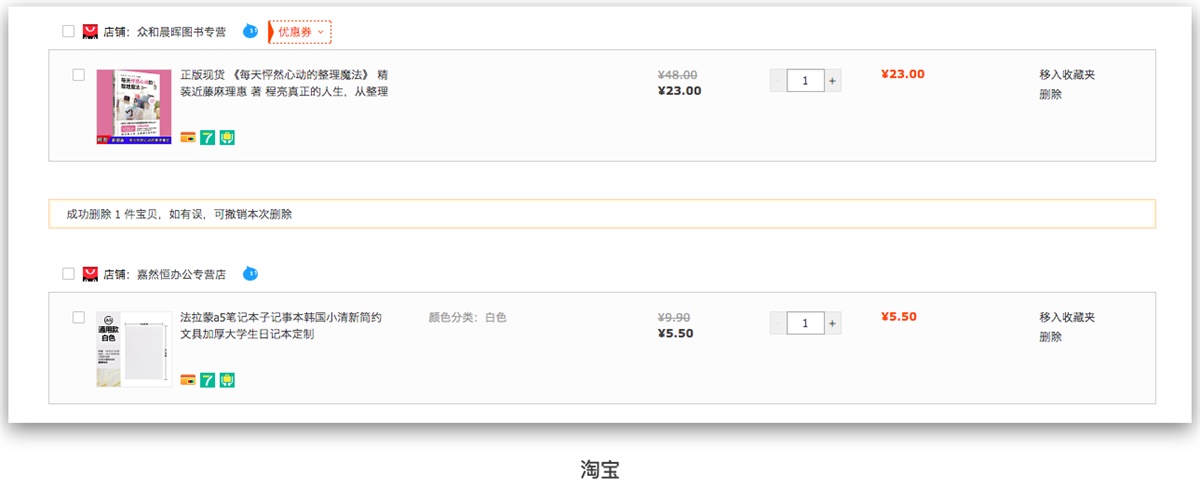
例如淘宝购物车,删除之后,会出现 alert 警示提示,淘宝的例子属于 alert 的变种,用户可以点击「撤销本次删除 」进行还原之前的毁灭性操作。

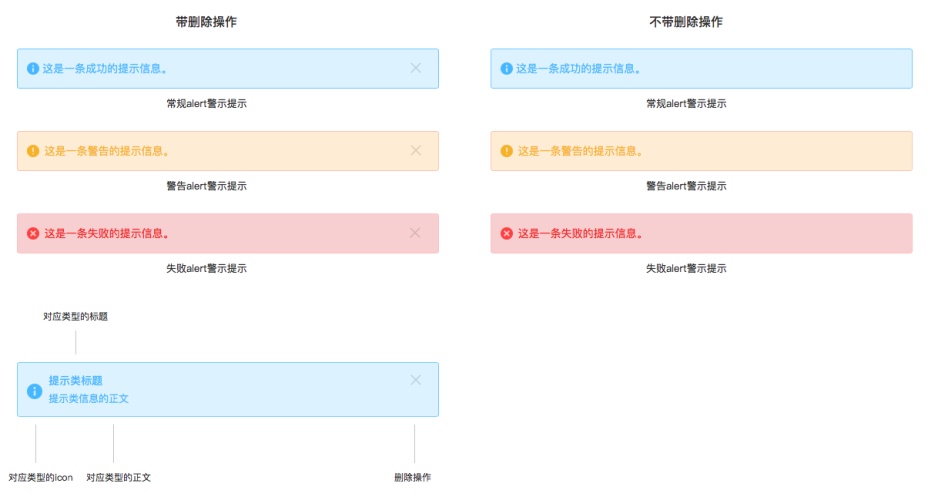
alert 警示提示的消息分类一共有三种类型:成功类、失败类、常规类。当然也可以不含有 icon 操作,含有 icon 操作的话警示性会更强。
alert 警示组件样式有两种:带有删除操作,不带有删除操作。

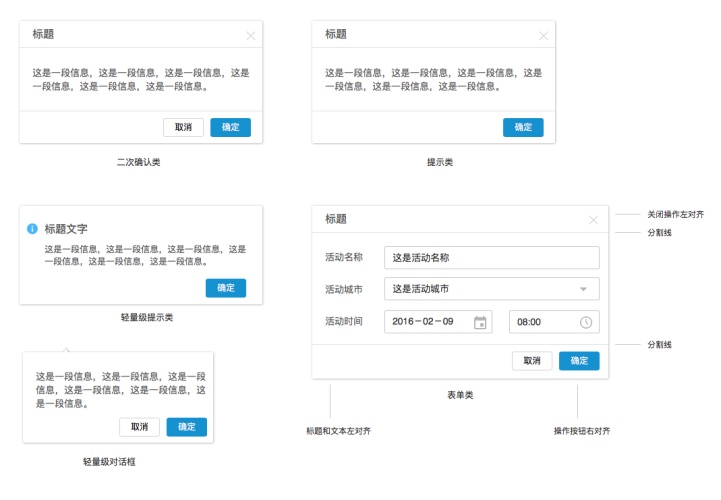
定义:用于提示用户当前操作,或是完成某个任务时需要的一些其他额外的信息。对话框可以用确定/取消的简单的应答模式,也可以是自定义复杂的模式,例如表单的填写。
使用场景:
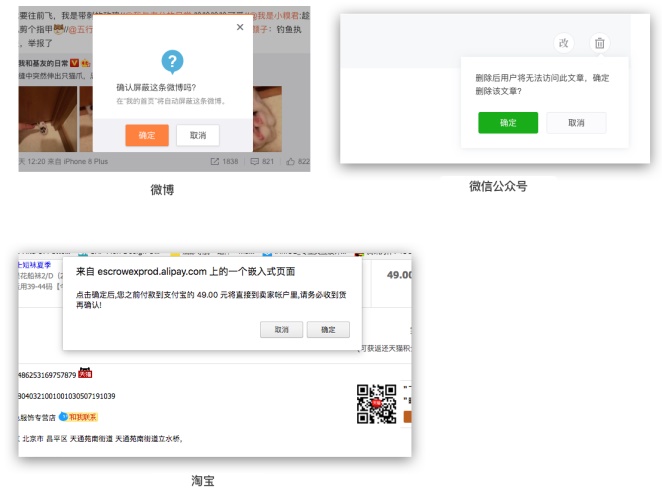
windows 系统的确定按钮一般在左边,而 Mac OS 的确定按钮一般在右边。因为这个原因,导致我们平时看到的确定有时候在左边,有时候在右边。
微博和微信公众号后台的的对话框,确定在左边,而淘宝的对话框在右边。微信公众号的对话框是小浮层弹窗,避免了遮罩出现,同时对话框也出现在操作按钮的附近,对用户的干扰性也是最弱的。

dialog 对话框,有三种常见的使用场景。其中表单对话框、提示类、轻量级提示类、表单类样式都是基于二次确认类对话框样式的改变而得到不同的样式。

定义:悬浮出现在网页右上角,用于全局的提醒式通知。常见于服务器异常、操作失败等。
使用场景:
Notification通知提醒框出现在网页右上角,一般4~5s消失,也可以点击叉号进行关闭。

定义:简单轻量的的文字提示。
使用场景:
还有一种 tooltip 是浏览器自带的,浏览器自带的和本篇的 tooltip 的区别是:浏览器自带的鼠标移入一般2s才显示,多用于折行打点的文字提示。例如简书,而本篇的 tooltip 鼠标移入就出现,且组件风格和浏览器自带的完全不一样。

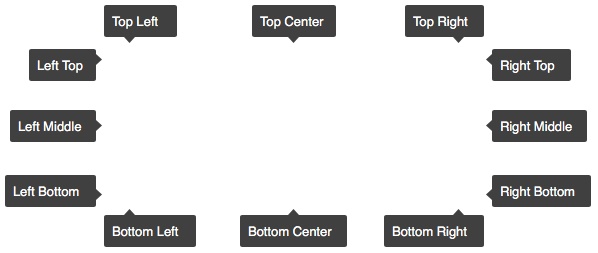
tooltip 组件按照需要解释说明的对象位置不同,可以有以下不同的样式。

填写下面表单即可预约申请免费试听!怕钱不够?可先就业挣钱后再付学费! 怕学不会?助教全程陪读,随时解惑!担心就业?一地学习,可推荐就业!
©2007-2022/ www.aaa-cg.com.cn 北京漫动者数字科技有限公司 备案号: 京ICP备12034770号 监督电话:010-53672995 邮箱:bjaaa@aaaedu.cc