人天生就有分享的习惯,当听到一首好歌,看到一本好书,或是听到一个有趣的故事,总是会想要分享给别人,如果朋友在听到分享内容之后表示高兴和喜欢,会让分享者的满足和快乐感更上一层楼。今天AAA教育郭老师主要和大家浅谈一下 APP 中的分享功能模块。
目录
1.分享的作用
2.分享的时机
3.分享的常见位置
4.分享的常见样式
5.总结
APP 中的分享,就是把各种内容介绍给别人的过程,主要是借助社交类 APP 的流量, 来达到拉新、留存、促活的作用。分享是内容最有效的分发途径,可以大大降低企业的营销成本。
1.主动分享
主动分享主要取决于内容,当用户感觉内容足够优质、有趣,或对自己有所帮助时,就可以通过分享按钮把内容分享给亲朋好友。按钮通常会摆放在页面中比较显眼的位置,如下图:

比如我比较喜欢听歌,每每听到兴起,总要分享到 QQ空间或者分享给喜欢听歌的朋友。有时看到了有趣的视频,也会忍不住想分享出去。
2.截屏分享
很多 APP 都会在截屏的时候弹出分享弹窗,提示引导用户去进行分享。这样的好处是可以缩短操作路径,减少用户的操作成本,同时也可以避免因为操作路径太长,导致用户遗忘或者嫌麻烦放弃分享的情况。如下图:

以携程旅行和网易云音乐为例,携程旅行的车次详情页和网易云的歌曲详情页截屏时都会弹出分享弹窗,提示用户去分享。
3.浏览一定内容后提示
用户在浏览完一定的内容后,分享按钮悄悄的变成了微信分享。用户如果对内容不感兴趣的话肯定就直接返回了,只有在对内容感兴趣的前提下才会进一部浏览,这种方式通过明显的前后变化的对比,把用户的目光吸引到分享按钮上,提示引导用户进行分享。如下图:


以马蜂窝和抖音为例,在马蜂窝的页面中,用户翻了几张照片或是向上浏览了一定的文字内容,页面右下角的分享按钮就会变成微信分享。而抖音中,当一个视频看了两遍之后,分享按钮则会变成微信分享。
4.完成任务后分享
当一项任务完成后,会弹出分享弹窗,便于用户快捷的进行分享,同时也借助了人类喜欢炫耀的心理来达到拉新、促活的目的。如下图:

以 Keep 为例,每当完成一次健身任务,就会弹出分享弹窗。
1.页面右上角
这是最长常见的一个位置,比较显眼,有些 APP 在页面中直接摆了一个分享按钮,而有些 APP 把分享功能放在了更多的按钮中。如下图:

上图中的京东和微信读书页面,都在右上角直接摆放了分享按钮。

而站酷和知乎的页面中,击右上角的更多弹出分享模块。
2.页面中间
在视频类 APP 中比较常见,通常是我们还没有把视频全屏展开时,会在标题内容下面摆放一个分享按钮,如下图:

以腾讯视频、爱奇艺、哔哩哔哩为例,它们都把分享按钮和点赞、下载、收藏几个功能并列在一起,放在标题简介的下方。
3.页面底部
这也是一个比较常见的摆放位置,处在拇指热区中,能更方便用户点击,如下图:

以QQ音乐和虾米音乐为例,它们都把分享按钮放在页面底部,处在手指最容易点击的位置。
4.跟随内容
在每一条内容的的下面,都会有一个分享按钮,通常出现在社交类 APP 中,如下图:

这里的样式指的是内容分享到社交类 APP 后所表现的样式,接下来主要阐述了链接、图片、网页、音频四种。
1.链接
通常是简单的文字描述加上跳转链接,比较简单明了,让人一眼就明白这是可以点击的链接,如下图:

2.图片
以图片为主要展示内容,用户对分享的内容可以一目了然,并且图片能够快速地向用户传达信息,减少用户的阅读成本。如果图片设计的足够精美,比较容易引起人们查看的欲望。如下图:

3.网页
这是最常见的样式,分享的内容大多是一段文字和一张缩略图,用户点击可以跳转到对应的 APP 页面,文字和缩略图都能向用户传递一定的内容信息,便于用户作出判断是否要打开。如下图:

4.音频
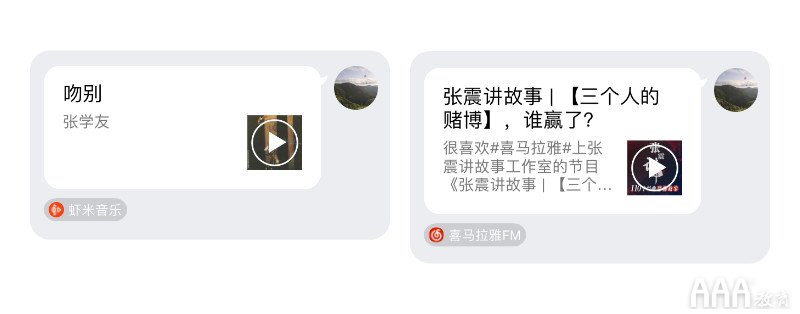
它和网页分享基本一样,只不过在缩略图上加了一个播放按钮。用户点击播放按钮则可以快速地听到音频内容,省去跳转的步骤,节省了用户的操作成本。如下图:

总结
今天主要讲述的一件事是关于分享模块的一些思考,我总结了以下3点:
1.分享的主要作用是借助社交类 APP 的流量, 来达到拉新、留存、促活的作用。
2.在合适的时机、情景下提醒引导用户进行分享,往往能达到出其不意的效果。
3.把分享方式设计的美观和便捷,比如设计美观的图片和添加播放按钮,可以吸引用户点击和提升用户的使用体验。
4. 因此,您现在已经了解了与UI设计师的工作相关的主要技能。如果您想了解更多信息,请访问AAA教育,包含有关在该领域工作的更多相关文章。
填写下面表单即可预约申请免费试听!怕钱不够?可先就业挣钱后再付学费! 怕学不会?助教全程陪读,随时解惑!担心就业?一地学习,可推荐就业!
©2007-2022/ www.aaa-cg.com.cn 北京漫动者数字科技有限公司 备案号: 京ICP备12034770号 监督电话:010-53672995 邮箱:bjaaa@aaaedu.cc