聊天气泡我们很熟悉,每天都要和他打交道。早上醒来第一-件事你是不是打开微信看看。那在和朋友聊天时,你有没有这样的疑问,为什么输入文字多少不同,气泡的展示也不同?为什么发送不同比例的图片,其缩略图的展示效果也不同。今天AAA教育郭老师就针对UI设计中聊天气泡框的设计技巧进行简单的说明。
一、文字部分
聊天界面虽然不是每个APP都需要,但是随着APP社交化,现在APP.上加入聊天界面是很常见的。
在聊天界面设计时,我发现很多人都不知道气泡框的最大宽度是如何定义的,在标注的时候很容易把气泡框的宽度标死。

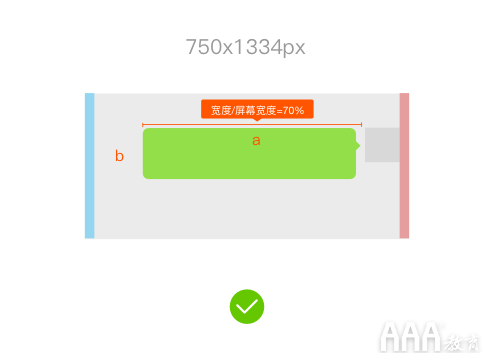
那应该如何标注呢?其实聊天气泡框我们很容易看出来有两个变量即a(气泡框)和b (空白间距),当页面中有两个变量时我们就不能用常规的方法进行标注,而是采用百分比的形式才较为合理。这个比例是多少,通过总结,a/ 屏幕宽度=70%最为适宜。

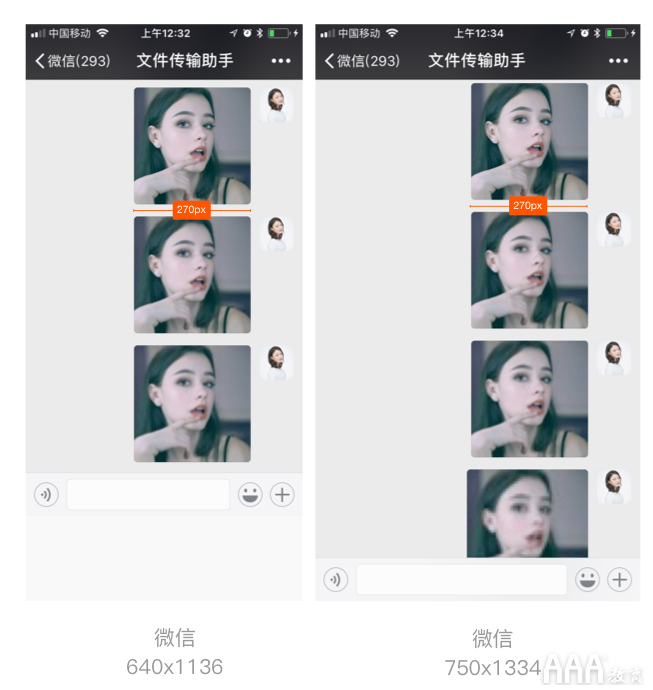
有小伙伴可能要问,这个70%的数值怎么得来的,这个主要是界面的一个实际效果决定的,除了这个数值比较接近黄金比例外,他同时能够最大化展示我们的文本信息。下面就以微信为例,我分别对比了750px和640px分辨率下是不是适合这样一个规律。

由上图可以看到,微信750和640这两种分辨率气泡框最大宽度都是屏幕总宽度的70%。
以上数值都是自己推理而来,因此有小伙伴觉得有问题的地方,还欢迎指出。这里我想说的是如果我们不是做专门的社交类APP,只是平时工作中使用,那么掌握这些方法后能够让我们的项目落地即可。
二、图片部分
聊天界面的图片部分相对比较复杂,有单张展示和同时多张展示,多张展示相对比较复杂,今天主要和大家说单张展示,以便大家轻松的掌握聊天气泡框中单张图片展示规则。
聊天图片我们知道往往比例是不固定的,有时候可能是方图,有时候是横图,有时候是竖图,这么多图片尺寸,如何设计一个合理的缩略图展示规则,既能够让界面整齐美观,又能够最大程度满足展示需求?
关于这里需要引入一个概念—阈值。阈的意思是界限,故阈值又叫临界值,是指一个效应能够产生的最低值或最高值。
因此不管是方图、横图、竖图,只有设定了阈值,我们才能够轻松解决图片展示的问题。通过研究这个阈值往往设置为图片比例3: 1,因为该比例在手机上显示窄的一边特别小,影响视觉,因此凡是比例大于3: 1的都会被裁切,我们熟悉的微信就是采用这一阈值。
下面还是以微信为例,我们就分别从方图、横图、竖图来具体分析,看看他是怎么定义的。
正方形图
正方形图相对比较简单,不过不同的APP实现方式不同,当然你也可以采取微信这种,不管是大图还是小图上传都采用统-的尺寸处理。
下面就来进行分析下,我分别发送了4张图片到微信助手:600x600px; 200x200px; 100x100px; 50x50px,发送之后的缩略图展示效果如下:

横图
横图缩略图的展示规则相比方图较为复杂,不过只要采用阈值进行适配,其实也是比较简单的。阈值具体怎么用,下面我们还是以微信为例进行解说。
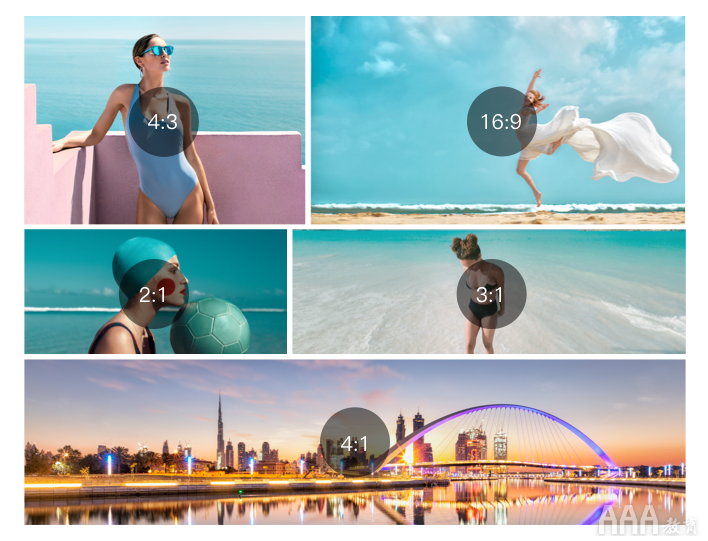
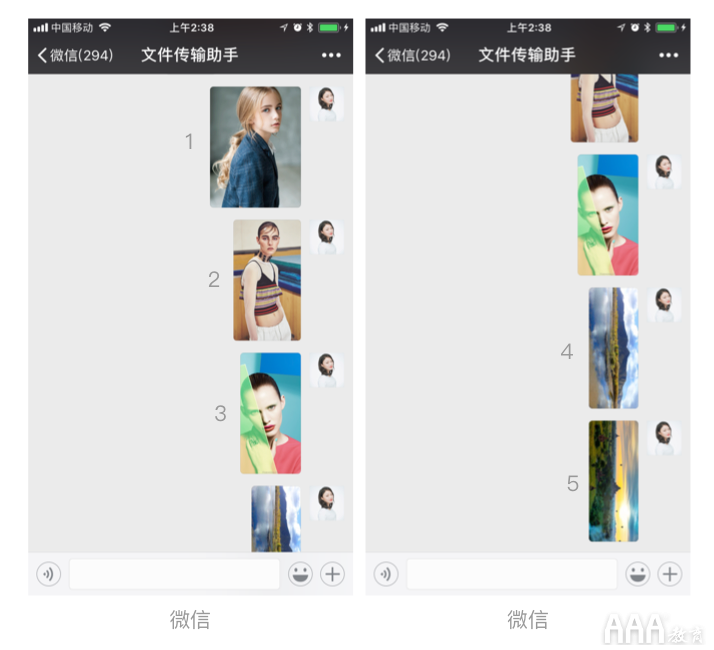
首先为了测试准确性,我做了5组测试图,分别是4:3、16:9、 2:1、3:1、4:1不同图片的比例,如下图用于接下来的测试。

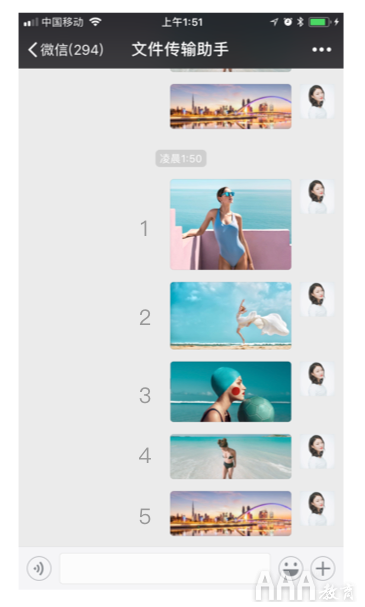
将图片分别发送到聊天界面,将图片分别发送到聊天界面,得到如下效果,我分别对图片进行1到5的排序,方便解说。

通过研究微信的阈值是3:1的图片比例。也就是说当图片比例小于3:1时,宽度固定、高度等比缩放;当图片比例大于3:1时,图片的宽度和高度都保持一致,并都以3:1的缩略图尺寸展示,多于部分隐藏。
从上图可以发现我上传的前三张图片的宽度随图片比例变化始终保持一致即270px,而图片高度随高度进行等比缩放正好应证了这一结论。
在看第4张和第5张图片,我分别上传的是3:1和4:1的比例,但是其缩略图的展示宽高一致,这就是图片大于3:1这个阈值时,图片的宽高以3:1的为准保持一致,图片超出的图片截断不显示。
竖图
竖图缩略图的展示规则和横图类似,其阈值也是3:1 ,同样为了更好的理解,我还是以微信为例。
同样继续做了5组测试图,分别是4:3、16:9、 2:1、 3:1、4:1不同图片的比例,如下图用于接下来的测试。

将图片分别发送到聊天界面,得到如下效果,我分别对图片进行1到5.的排序,方便解说。

同样,图片为竖图时,图片比例以3:1为阈值,图片比例小于3:1时,高度固定、宽度等比缩放;当图片比例大于3:1时,图片的宽度和高度都保持一致, 并都以3:1的缩略图尺寸展示,多于部分隐藏。
从上图可以发现1、2、3张图片的高度随图片比例变化始终保持一致即270px。而图片宽度不同(图片 宽度由图片等比缩放而来)。
在看第4张和第5张图片,我分别上传的是3:1和4:1的比例,但是其缩略图的展示宽高一致。
总结
因此,您现在已经了解了与UI设计师的工作相关的主要技能。如果您想了解更多信息,请访问AAA教育,包含有关在该领域工作的更多相关文章。
填写下面表单即可预约申请免费试听!怕钱不够?可先就业挣钱后再付学费! 怕学不会?助教全程陪读,随时解惑!担心就业?一地学习,可推荐就业!
©2007-2022/ www.aaa-cg.com.cn 北京漫动者数字科技有限公司 备案号: 京ICP备12034770号 监督电话:010-53672995 邮箱:bjaaa@aaaedu.cc