ui设计包括那些内容?UI设计师的工作大体包括两个方面:一是图形设计,包括软件产品中所有能看到的界面、图标、插画等;二是交互设计,主要在于设计软件的操作流程。具体的工作流程在不同的团队存在一定差异,主要有以下几个方面:

整理需求
在设计工作开始之前先需要了解产品的需求。通过产品经理提供的产品文档,或者直接与用户沟通获得。而这些需求往往是零碎甚至复杂的,设计师需要从中整理出产品背后的用户需求层次和潜在逻辑,找出用户痛点痒点,以便针对具体问题通过设计解决。
这里推荐日本著名设计师,佐藤可士和的《超整理术》。可以帮助你在凌乱的信息中抽丝剥茧,厘清思路。
低保真交互
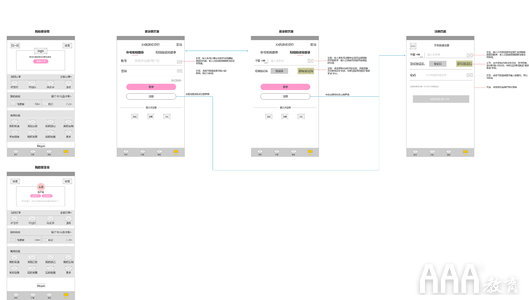
在整理出产品需求之后,我们就要把它们记录下来,制作出低保真交互。
可以将软件中的界面通过最简单直接的方式绘制出来,并用线条连接以表明每个页面之间的关系。通过这种方式,可以初步把产品的交互原型一步步描绘出来,这其中可能会伴随反复的修改甚至推翻从来,所以对设计师的耐心和专业能力都是比较严苛的考验。
很多团队总是有一个误区,就是上来就说出一个想法,立刻就让设计师做出高保真效果图,这种方式可以说是设计师的噩梦,因为通过低保真设计稿勾勒出大概布局和交互,修改起来非常容易;而高保真设计图却需要耗费非常多的时间和精力,在不确定的情况下匆匆设计高保真是非常不明智的选择,往往会造成设计团队精力的巨大浪费,并影响整个项目的进度。
搭建交互原型市面上有很多产品,笔者最常用的是摹客原型,这是一款免费的在线设计产品,简单明了,支持多人协作,对效率提升非常明显。
界面设计
终于到了设计师大展身手的时候了!界面设计主要包括确认视觉风格,典型界面设计,字体设计,图标设计,制定规范批量输出界面设计等。设计师在这一阶段有较多的发挥空间,通过之前对产品的理解,对界面的大小、位置、版式、颜色等等制定标准。但低保真交互原型是需要服从的,因为这是整个团队讨论的结果。
动效设计
新生代的互联网产品,大量地融合了交互动效,也是各类竞品的重要亮点之一,所以懂得交互动效对新时代的设计师们来说,也是必备的能力之一。
开发还原检查
不是设计稿完成设计师就可以休息了。产品上线之前最重要保证最终落地的效果和品质。开发还原的过程中,程序员们可能会遇到各种潜在的问题,这个时候和他们保持沟通和配合是非常必要的。
倾听用户
这可能不是UI设计师的本职工作,但是笔者认为设计师有必要去了解。从用户的评论和反馈中,往往能发现设计师容易忽略的问题,通过对这些问题的改进正是我们提升产品和设计能力的最好途径。
做设计的人基本都有这些特质:有发现美的眼光;勇于创新;敢于想象;善于动手实践;能够接受新鲜事物;对新潮流,新趋势充满好奇,有一颗热爱设计的心的人都适合。
UI设计按用户和界面来分可分成四种UI设计。
分别是PC端UI设计,移动端UI设计,游戏UI设计,以及其它UI设计。
PC端UI设计
PC端UI设计,也就是电脑用户,界面指的就是电脑上的操作界面。像电脑版的QQ,微信,PS等软件和网页的一些按钮图标等。
移动端UI设计
移动端UI设计,也就是手机用户,界面指的就是手机界面,也就是说手机上的所有界面都是移动端UI设计。比如微信聊天界面,QQ聊天界面,手机桌面 。
游戏UI设计
游戏UI设计,用户也就是游戏UI用户,界面指的是游戏中的界面,像手游王者荣耀,端游英雄联盟和一些其它游戏中的界面,登录界面、个人装备属性界面也都是属于游戏UI设计。
第四种:其它UI设计
像VR界面、AR界面、ATM界面、一些智能设备的界面,比如智能电视、车载系统等等,用户较少,但又需要,未来有可能很火,有可能保持现状。
UI设计师的职能大体包括三方面:
图形设计
即传统意义上的“美工”。当然,实际上他们承担的不是单纯意义上美术工人的工作,而是软件产品的产品“外形”设计。
交互设计
主要在于设计软件的操作流程、树状结构、操作规范等。一个软件产品在编码之前需要做的就是交互设计,并且确立交互模型,交互规范。
用户测试/研究
这里所谓的“测试”,其目标恰在于测试交互设计的合理性及图形设计的美观性,主要通过以目标用户问卷的形式衡量UI设计的合理性。如果没有这方面的测试研究,UI设计的好坏只能凭借设计师的经验或者领导的审美来评判,这样就会给企业带来极大的风险。
软件只是一个工具,千万不要觉得会了软件就会了设计,不要太依靠软件了,会了工具后还要学习理论知识才能成为一个合格的设计师。
常见的UI设计界面
启动页
首次打开使用app时一般会弹出一个启动页面,这也是是影响用户第一印象的重要因素,这种最初的愉悦体验很有可能让这款app流行起来。这就是为什么要格外重视启动页的原因。
启动页是用户打开APP时看到的第一个界面,它们通常很简洁,往往是一个logo、app的名称或者是这个产品的一句slogan,呈现在用户眼前。
为了确保启动页在各个不同分辨率的屏幕上适配良好,UI视觉设计师们常常会把它们放在屏幕的中间位置或者底部位置。
启动页的建议显示时间是4~8秒之间,超过这个区间,用户可能会感觉厌烦。此外,最好显示加载进度,这样一些不耐烦的用户就会知道还要多久才可以进入app。
引导页
引导页是APP可能提供给新用户的一组介绍产品功能、特性以及优点的界面,它们在用户首次使用的时候加载。帮助用户熟悉它的控件和对应功能,让用户更好的上手使用,并且帮助用户判断这款软件是否有用。
虽然每一款app的结构和内容都是非常独立的,然而它们的引导页还是有一些相同的设计趋势。而很多引导页都习惯于用插画的形式来表现他们的新特性或者优点,这对用户很有吸引力,同时开发成本也很低。
设计师们也常常会为app创建一个卡通形象,用它来模拟真实的使用场景,将它作为一种连接用户与app的情感纽带。还有引导页的文案也是十分重要的,它应该是简短的、有帮助的并且具有可读性。
Dating App
数据统计界面
很多app都包含数据统计界面。它提供的数据越多,设计难度就越大。设计师需要确保所有的重要数据在屏幕上都是清晰可见并且有用的,曲线图、比例尺和统一的icon可以使整个界面看上去很流畅、很整洁。
此外,数据统计界面需要为不同的数据划分不同的区域,以方便用户阅读。
Bright Vibe Calendar App
电商类app界面 产品列表页
所有的电商平台主要目的都是为了销售产品,它的视觉设计对用户的决策有很大的影响。产品列表是公司销售的一系列商品。设计师的工作是设计一个可以吸引用户并且鼓励他们购买商品的页面。
移动端的产品列表也可以像一些web端的电商平台一样,将产品类目放置在一个容器中,可以通过上滑来查看,一行中放置的产品数量应该根据屏幕宽度来决定。
Cafe Coupon app
产品详情页
这个界面是给那些想要进一步的人,提供更多关于产品的信息,它用来展示产品的一些主要信息,以此来帮助用户决定他们是否真的需要这个产品。
设计师一般将产品的展示图片放在屏幕中央,相关描述放在图片下方。设计师可以将尺寸、材质或者其他数据分成不同的模块,以便用户可以轻松的找到他们所需要的信息
珠宝电商app
确认支付页面
如今越来越多的人愿意使用智能手机线上支付,各大公司纷纷对这一环节开始加以重视,力求打造最便捷的支付体验。
支付是用户购买商品的最后一步,设计师的职责是让用户在使用的过程中感觉舒服。首先,确认支付页面的必有的部分是一个表单,用来填写一些个人信息,诸如姓名、银行卡账号此类。
填写信息类别取决于用户在何地产生购买行为。此外,至关重要的一点是让用户知道他个人信息是安全的。所以设计师必须通过一些视觉元素让用户知道这些信息不会被泄露出去,令他们安心。
可以使用一系列已经约定俗成的icon,它们被赋予了特定意义,并且经过了大公司的检验。
Cinema app
社交软件界面 列表页
人们常常使用各种各样的社交软件聊天或者浏览动态,列表页是一个连续不断的页面,包含用户想要浏览的动态或者其他消息。
实践表明,移动端的用户喜欢快速的浏览列表页,这就是为什么他们需要一个简洁清爽的视觉设计的原因,不要加载过多的视觉元素。
信息可以通过用户滑动屏幕,逐个呈现,确保导航栏清晰可触,一屏中的最后一条信息应该被部分显示。
Music app
播放页
人们可以通过它来控制自己听到的歌曲,该功能包括切歌、暂停和播放,这里需要醒目、易于识别的button。
这一部分通常放在屏幕底部中央,上方主要部分放置一个与歌曲相关的图片,但是也有一些设计师会在此区域做一些音乐可视化的动效,这对于设计师来说是展示想象力和创造力的好机会。
ECHO app
现如今,移动端app快速发展,每天都有大量的新商品出现,它们在解决用户新型需求的同时也产生了很多新型界面,设计师应该做好准备面临这一挑战,一直保持创新精神,从启发中迸发灵感。
同时,个性化设置数据也是所有社交网络app的关键部分,它引导用户进入虚拟社区网络,并且开始与其他人进行分享。设计师的主要任务就是通过流畅的UX设计,使这一步骤尽可能的方便友好。据交互设计组织所说。
设计师首要考虑的是,个性化设置界面应该清晰明确,展示的信息数量应该限制在一定范围内。否则整个界面看上去会很乱很复杂同时要时刻确保导航栏清晰可见,这样用户就不用花费太多精力去摸索app。
个性化设置界面的设计应该以目标受众为主导,如果想要你的app满足用户的使用需求,那么用户研究是必不可少的。
UI设计包括的东西很多,如果你现在是零基础或者是想转行学好UI设计,最好的学习方式就是报班系统学习,学的全面,学的专业,学完就业薪资高,只有不断提升自己,提高收入水平,才能拥有更好的生活。
填写下面表单即可预约申请免费试听!怕钱不够?可先就业挣钱后再付学费! 怕学不会?助教全程陪读,随时解惑!担心就业?一地学习,可推荐就业!
©2007-2022/ www.aaa-cg.com.cn 北京漫动者数字科技有限公司 备案号: 京ICP备12034770号 监督电话:010-53672995 邮箱:bjaaa@aaaedu.cc